Welcome to TiddlyWiki created by Jeremy Ruston; Copyright © 2004-2007 Jeremy Ruston, Copyright © 2007-2011 UnaMesa Association

**Galaxie23** est une association loi 1901 dont l'objectif est de promouvoir la culture alternative au sens large, de diffuser les créations déviantes et singulières, d'être une plate-forme d'expression pour les artistes indépendants, dans la continuité des événements proposés par le collectif de la [23ème Dimension](#23ème Dimension).
`~ Actif essentiellement sur PAU (64000) ~`
# [:timemachine](#:timemachine)
## [@contacts](#@contacts)
<<tagcloud
exclude:MarkdownFormat
exclude:excludeSearch
exclude:excludeMissing
exclude:systemConfig
exclude:excludeLists
exclude:TiddlyWiki
exclude:[[L'Extension]]
exclude:[[L'Imparfait]]
exclude:[[La Ferronnerie]]
exclude:[[Le Café Suspendu]]
exclude:[[Le Caméléon]]
exclude:[[Le Méliès]]
exclude:[[Vallée d'Ossau]]
exclude:[[Église Saint Andrew]]
exclude:[[Le Taylor]]
>>
> **Samedi 28 Juin 2014**
Atelier Extension
_Impasse Henri IV_
_La Tannerie – GELOS (64000)_

# 19H00 - Ouverture de l’Atelier EXTENSION
Exposition: BARON // BLANCO // CAMPARDON // CASTANET // LAJOINIE
# 20H00 - Projections vidéo proposées par Galaxie23
__[La Conspiration d'Orion - Seb Janiak (2006)][1]__
La Conspiration d'Orion est un court métrage libre de droit réalisé par Seb Janiak mêlant le réalisme fantastique à la théorie du complot, empruntant des procédés à la fois du documentaire, du film de fiction et du détournement, et qui questionne notre rapport aux images en jouant sur notre propension à croire au merveilleux et aux récits conspirationnistes.

__[Los Archivos Mayo - Collectif (2003)][2]__
Deux vidéastes Barcelonais, après avoir numérisé les archives portant sur la période 1945-1968 du réalisateur Colombien Mario Posada Ochoa, proposent à des amis de monter à partir de ce nouveau matériau cinématographique, une série de vidéos sans restriction, en hommage à ce passionné de l'image.

# 21H00 - Théâtre de la Wouakatchie de la Mélodie
Max est réalisateur de cinéma muet. Il choisit des participants dans le public et tourne en direct des séquences avant de projeter le petit film à la fin du spectacle. Max nous raconte cette fois l'incroyable histoire de Popof Shomov et de son invention le _casque-bulbe cérébral_, à l'aide de son Théâtre Électronique ! _(incrustation vidéo sur fond bleu)_
<div class="video"><iframe width="640" height="480" src="https://www.youtube.com/embed/rGY_nfTSg8o?rel=0&controls=0&showinfo=0" frameborder="0" allowfullscreen></iframe></div>
[1]: https://fr.wikipedia.org/wiki/La_Conspiration_d%27Orion
[2]: http://www.jstk.org/proyectos/mayo/index.html
> **Samedi 19 Avril 2014**
Au Caméléon
_15 rue Emile Guichenné, Pau_
<img src="images/flyer-inky-poo.jpg" width ="800px">
# 18H - Atelier découverte Linux et Logiciels Libres
En présence de [Paulla](http://www.paulla.asso.fr) (Pau Logiciels Libres Association)
- [Le logiciel libre comment ça marche](http://www.april.org/poster-le-logiciel-libre-comment-ca-marche)
- [Framastart.org](http://framastart.org)
- [Obtenir GNULinux](http://www.getgnulinux.org)
# 19H30 - Mixtape participative 1977
Galaxie23 vous propose de participer à l'élaboration d'une mixtape qui sera diffusée en mode shuffle. Le jeu consiste à choisir un morceau de l'année 1977, tout genre confondu (choix complètement arbitraire). Vous pouvez vous aider de [Discogs](http://www.discogs.com) pour vérifier l'année de sortie d'un album.
# 21H - Concert Inky-Poo (Bdx) - electropop psychédélique
_Largement dominé par les voix (qui sont nickel, chose assez rare), Inky-Poo c'est super planant, et vraiment original et bizarb. La dose équilibrée de beats pulsant et de plages mélodiques, saupoudrée de bruit et d'effets lunaires._ - thx1137
[Ecouter sur SoundCloud](https://soundcloud.com/inky-poo/)
<div class="video"><iframe width="420" height="315" src="https://www.youtube.com/embed/O_7oPOUESHU" frameborder="0" allowfullscreen></iframe></div>
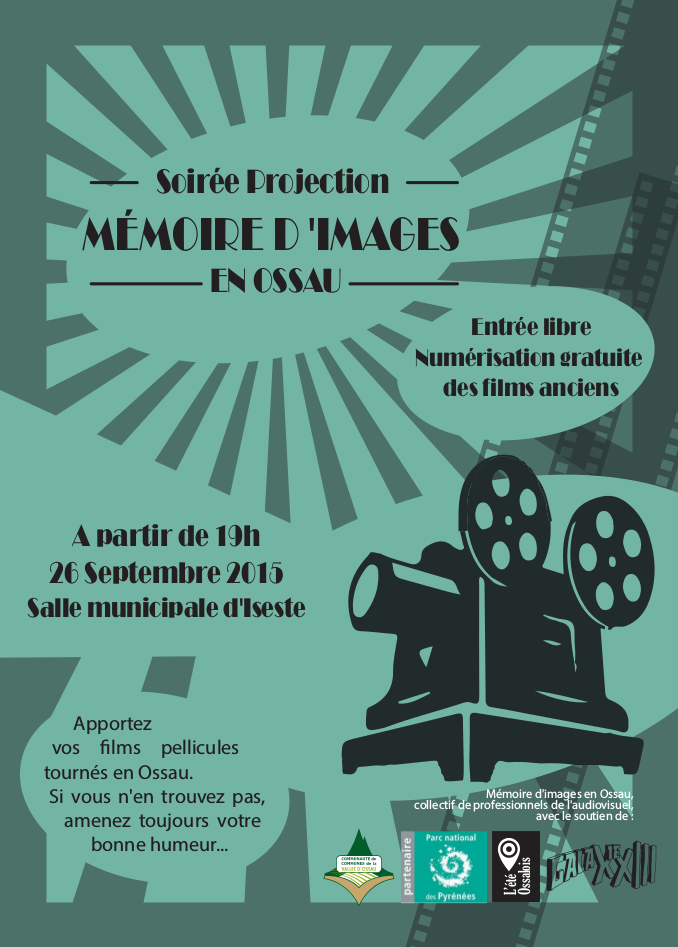
# Édition 2015
26 septembre 2015 19h - salle municipale d'Iseste
entrée libre - Numérisation gratuite des films anciens
[Plus d'infos sur le mini-site MIO](https://galaxie23.neocities.org/memoire-images-ossau.html)


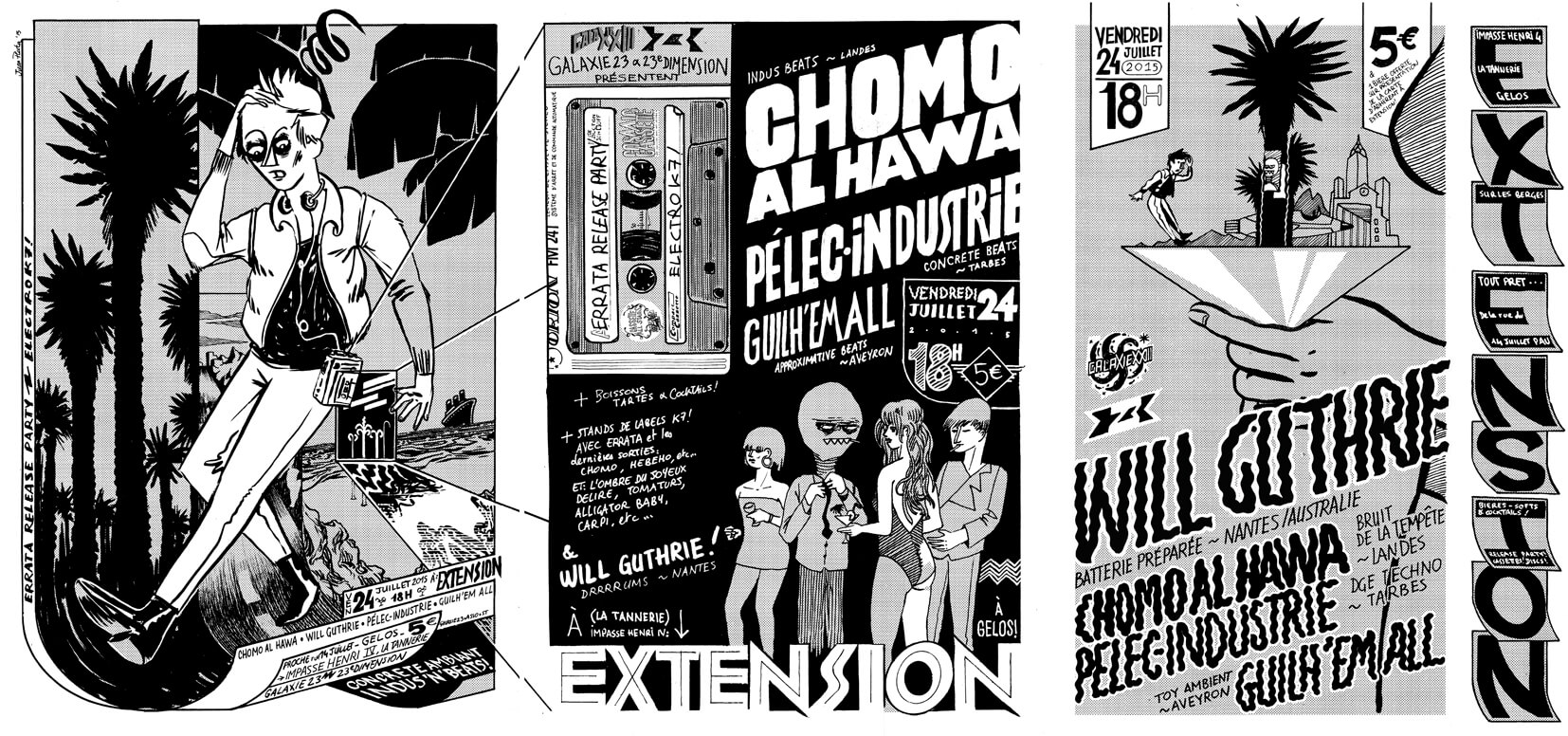
# RELEASE PARTY ♩ ♪ ♩ ♬ ♪ ♫ ELECTR☻K7
A l'occasion de la sortie de la K7
de Chomo Al Hawa chez [Manufacture Errata](http://manufacture-errata.weebly.com)
ϟ VENDREDI ☞24☜ JUILLET ★
★ 18H→23H à EXTENSION ★
impasse Henri IV, La Tannerie, GELOS
proche rue du 14 Juillet à Pau
▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼ ▼
(indus beats) CHOMO AL HAWA (Landes)
(batterie beats) WILL GUTHRIE (Nantes)
(concrete beats) PÉLEC-INDUSTRIE (Tarbes)
(approximative beats) GUILH'EM ALL (Aveyron)
▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲ ▲

## CHOMO AL HAWA
Chomo Al Hawa est un projet créé en 2004 par le musicien électroacoustique Gilles Vignes (Astreinte, Merry Crisis). Par la symbiose des machines et d'instruments de type musique concrète / acousmatique (tel que le Baschet, et d'autres d'instruments acoustiques ou synthétiques détournés ou de conception originale comme le Jardin Électrique), il explore la matière sonore sur des rythmes inspirés de la transe saharienne, convoquant les psaumes ancestraux et la plainte industrielle, pour nous offrir une musique énergique et envoûtante.
<iframe style="border: 0; width: 350px; height: 470px;" src="http://bandcamp.com/EmbeddedPlayer/album=2795289152/size=large/bgcol=ffffff/linkcol=0687f5/tracklist=false/transparent=true/" seamless><a href="http://manufactureerrata.bandcamp.com/album/concert-la-grange">Concert à La Grange by CHOMO AL HAWA</a></iframe>
## WILL GUTHRIE
Will Guthrie est un percussionniste australien vivant en France. De formation Jazz, son approche va de l'improvisation à la composition en studio. Il convoque dans ses performances la batterie, les percussions, les objets, l'amplification et l'électronique. En solo ou dans divers projets collaboratifs, sa musique est éditée sur différents labels dont le sien ANTBOY Music. Il fait partie de CABLE#, un collectif nantais qui organise un festival annuel autour des musiques expérimentales et électroacoustique. Il est à l'origine des Make It Up Club, soirées de concerts hebdomadaires dédiés aux musiques avant-garde au BAR OPEN à Melbourne.
[http://will-guthrie.com](http://will-guthrie.com)
<div class="video">
<iframe src="https://player.vimeo.com/video/29364391?color=ffffff&byline=0&portrait=0" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div>
## PELEC-INDUSTRIE
Pélec-Industrie, confrontation d'Alex (Hébého) derrière ses séquenceurs et son synthé modulaire Pélec, et de Klod (Wouakatchie, Astreinte) à la basse et outils électriques! Pélec-industrie travaille la matière sonore, produit lourdeur et énergie, drones et rythmes électroniques, au sein d'une structure mobile et autonome, faite de métal et d'instruments préparés.
<div class="video"><iframe width="420" height="315" src="https://www.youtube.com/embed/u6TciNQYfUM" frameborder="0" allowfullscreen></iframe></div>
## GUILH'EM ALL
Guilh'em All, protocole expérimental modelé à partir de pickups en plastique pour du turntablism grinçant, de jouets et d'objets frottés et tapés, d'une basse et du groove, voilà ce que Guilhem (le bassiste de Mur) mijote en ce moment! Entre ambiant et musique concrete, Guilh'em All risque même d'aller jusqu'à nous chatouiller les chevilles sur la piste de dance!
[http://guilhemall.blogspot.fr](http://guilhemall.blogspot.fr/)

★★★★★★

Manufacture Errata présentera en avant première à Pau la cassette souvenir de Chomo Al Hawa, contenant l'enregistrement de son concert à La Grange en 2012. Les bacs à cassettes seront approvisionnés par les productions de L'Ombre du joyeux Délire (Gilles Vignes), et par les objets de Guilhem dont son vinyle et son Split cassette tout frais. Le maxi-cassette Supeurzoupeur de Hébého sorti cet été dans la collection Errata C20 Series sera aussi de la partie, ainsi que les dernières cassettes d'amis lyonnais: les labels Carpi Records et Alligator Baby que Manufacture Errata emporte dans sa valise jusqu'à Pau.
EXTENSION est un atelier d'artistes situé sur les berges du Gave, dans les anciennes tanneries dont Bon'Art avait inauguré la reconversion. À quelques mètres de la rue du 14 juillet, le cadre y est fort sympathique, et l'équipe particulièrement accueillante.
> **Jeudi 10 septembre 2015**
Yair Yona (Folk / Tel Aviv)
au Café Suspendu (Billère - Pau)
- [http://yairyona.net](http://yairyona.net/)
- [https://yairyona.bandcamp.com](https://yairyona.bandcamp.com/)
- [https://www.youtube.com/user/Yairyona81](https://www.youtube.com/user/Yairyona81)

Excellent guitariste acoustique hautement influencé par l’école guitaristique Takoma (John Fahey, Robbie Basho, Leo Kottke, etc…) et l’univers du fingerpicking de Bert Jansch, Yair Yona embrasse ses styles fondamentaux en ses propres termes, créant ainsi son propre langage de manière somptueuse, générant une musique hautement authentique/personnelle et élevante.
Ayant grandi et résidant encore à Tel-Aviv, métropole complexément agitée et "compliquée" s’il en est, il n’est pas facile pour un musicien dont le médium est la guitare acoustique et dont l’intérêt porte sur le rock et jazz underground/expérimental de ne pas se sentir isolé. Avec tous les challenges et tensions géopolitiques inhérent à la région (aujourd’hui plus que jamais peut-être), Yona Yair a réussi à naviguer parmi les innombrables obstacles/problématiques d’une ville/région sous très haute tension avec une énergie pure et abrupte à la fois, se dédiant au mieux à son amour-artisan de la guitare, source éclatante d’une créativité hautement talentueuse et désireuse d’écarter au maximum des rideaux semblant terriblement impossibles à ouvrir.
Auteur de 2 albums, dans le genre, magistraux, tout de suite portés aux nues par les amateurs ou les connaisseurs de la guitare acoustique underground ou encore surtout par un des héros du genre, le Maître Glenn Jones en personne, son premier album "Remember" sortit sur l’excellent label Strange Attractors s’est retrouvé dans les listes des meilleurs albums de l’année dans divers revues/magazines spécialisés. Il vient de sortir un deuxième album, "World Behind Curtains", affirmant/asseyant définitivement Yair Yona comme une figure majeure de la guitare acoustique "post-Tokoma" actuelle.
<div class="video"><iframe width="560" height="315" src="https://www.youtube.com/embed/2zqLB0xvq_U?list=PL49EE6BCBEDBD813A" frameborder="0" allowfullscreen></iframe></div>
# Dessin Rapide / Mouvements lents
Événement proposé par YC de la [23ème Dimension](#23ème Dimension)
[](images/aube_signes.jpg)
> **Jeudi 27 octobre / 20H**
Violes de gambe / République Tchèque
*Eglise Saint Andrew 8 rue O'quin 64000 Pau*
[http://havlovi.wz.cz](http://havlovi.wz.cz)
[Article Blogotheque](http://www.blogotheque.net/2005/12/08/vojtech-havel-irena-havlova/)

Après avoir joué au sein de l'ensemble expérimental Capella Antiqua e Moderna dont le répertoire va de la Renaissance à la musique contemporaine, Irena Havlová et Vojtěch Havel se consacrent depuis les années 1990 à leur musique en duo.
Au travers d'un processus de recherche créative et de découvertes, ils sont parvenus à des résultats remarquables qui leur vaut une reconnaissance internationale. Le disque Little blue nothing, considéré comme une pierre angulaire de leur répertoire a fortement marqué Bryce Dessner, guitariste de The National et de Clogs.
De nombreux voyages en Inde, ils rapporteront des heures d'enregistrements très inspirés des musiques folk et spirituelles entendues dans ces contrées. On pourrait qualifier leur musique d'alternative, de globale, qui produit un nouveau son, improvisé, expérimental, minimaliste, qui induit à la relaxation ou à la méditation...zen très zen !
Leur musique accueillie avec beaucoup d'enthousiasme partout dans le monde leur permet de se produire en concert en Europe, Canada, Japon, Afrique, USA...
Après 13 albums enregistrés, c'est leur première tournée en France.
Participation : 5 euros
> **Mercredi 25 mai - 19H**
_La Ferronnerie
10 rue de l'Artisanat
64110 Jurançon_
__Alexis Degrenier:__ hurdy-gurdy
__Cyril Bondi:__ percussions
__D'incise:__ electronic, harmonium

La Tène réunit Alexis Degrenier à la vielle à roue amplifiée, et deux figures solides de la scène romande d'improvisation: Cyril Bondi à la percussion, et D'incise (alias Laurent Peter) à l'harmonium indien et à l'électronique. ... réel enchantement, comme nourri de siècles de tradition du drone réécrits dans une approche contemporaine... c'est un tournoiement de fête syncrétique, une célébration à tourbillons et bourdons.. Une parfaite musique de terre sèche et de vent... (chronique Le Temps)
### [http://latene.insub.org](http://latene.insub.org)
Ouverture > 19H
Start > 19H30
_En partenariat avec Galaxie23 - Participation libre
+ 5eu d'adhésion à l'association A Tant Rêver Du Roi_
<div class="video"><iframe width="420" height="315" src="https://www.youtube.com/embed/F-2KO-Jo1W0" frameborder="0" allowfullscreen></iframe></div>
> **18 Mai 2016 - 21h**
_L'Imparfait (Pau)_

# DJ Urine
[https://soundcloud.com/dj-urine](https://soundcloud.com/dj-urine)
[http://cargocollective.com/djurine/](http://cargocollective.com/djurine/)
Utilise des tournes disques bon marchés, k7 et autres instruments lo-fi rafistelés. bpm cisellés, atmospheres 60s, scratch et collages sonores, deferlantes de hurlements et autres collisions musicale aux bords du gouffre. a déja collaboré avec otto von schirach, saul williams, dj qbert, the locust, ext.. . .
<div class="video"><iframe width="560" height="315" src="https://www.youtube.com/embed/jw-W7xlKXRg" frameborder="0" allowfullscreen></iframe></div>
# MC Trachiotomy
[https://soundcloud.com/mc-trachiotomy-1](https://soundcloud.com/mc-trachiotomy-1)
[http://ilse.bandcamp.com/album/w-love-from-tahiti](http://ilse.bandcamp.com/album/w-love-from-tahiti)
(Trach) nous vient du Ninth Ward, région de Louisiane, il est le roi de Nouvelle-Orléans. Son style: un assemblage de folies, mise en valeur par le productif résultat d'ivresses et de textes énigmatiques. Figure underground de la Big Easy, il a frayé avec les pires donc les meilleurs de cette cité ensorcelante. Ses influences terrestres vont de *Flipper* à *MF Doom*. Entre Trip Hop, Rap et Noise.
<div class="video"><iframe width="420" height="315" src="https://www.youtube.com/embed/_KZIruR8MdQ" frameborder="0" allowfullscreen></iframe></div>
Membre du séminal experimental-aktionist-industrial-noise performance group CRASH WORSHIP A.D.V.R.(Adoración De Rotura Violenta) de San diego, de 1986 au milieu des 90's, au sein duquel il officie au chant et aux cuivres, il poursuit alors sa carrière en électron libre en apparaissant dans le Drum Buddy Show de Mr Quintron, en ouvrant pour les Butthole Surfers, sans oublier d'enregistrer au passage pas moins de 6 albums ovnis.
Sa musique redéfinit un univers à cheval entre le hip-hop, la chanson parlée, les divagations psychédéliques, le lo-fi pop et les opéras new-wave farfelus et Beefheart-ien de The Residents. L'entraînant équivalent musical d'un ouragan et de résidus marécageux. L'artiste fait le grand eccart entre le cocktail-muzak de romans d'espionnages et du hip hop jazz.
Ce "Schitzomoffett" ridiculise la musique en un accapella grotesque, comme quelqu'un qui cuisinerait une omelette en écoutant de la musique classique à la radio, en sous-vêtement.
Oui c'est de la musique. L'intensité de cette créativité spontannée est tout simplement effrayante.
Paul J Poggi, un excentrique complet qui organise des soirées éblouissantes et claque des concerts survoltés. Musicalement , vous n'êtes jamais tout à fait sûr de ce qui déboulera à la mesure suivante, les guitares furieusement rock n'hésitant pas à ravager sur un coup de caisse claire un bon gros synthé-beat des familles pour s'évanouir au solo d'une primsautière traversière !
Un artiste hip-hop phénoménal à ne pas rater !! Le set que la Centri nous envie ;)
> **Jeudi 29 septembre à 19:00**
*Au Café Suspendu - Billère*
[https://marisaanderson.bandcamp.com](https://marisaanderson.bandcamp.com/)

Marisa Anderson est une musicienne américaine qui vit à Portland (Oregon) et dont les instruments de prédilection sont la guitare électrique et la guitare lapsteel.
Après un premier album multi-instrumental, ‘Holiday Motel‘ en 2006, deux albums de guitare solo ‘The Golden Hour‘ et ‘Mercury‘ paraissent en 2011 et 2013 sur le labe lMississippi Records. Il sera suivi de l'album 'Traditional And Public Domain Songs' (réinterprétation de classiques et de traditionnels entrés dans le domaine public), tels ‘The Battle Hymn Of The Republic‘, ‘Bella Ciao‘, ‘Will The Circle Be Unbroken‘… Du delta blues à la guitare d’Afrique de l’Ouest, du fingerpicking country au gospel en faisant des détours par la musique noise, sa musique aux influences mêlées et composée d’improvisations libres est singulièrement virtuose.
Autrefois membre de L’Evolutionary Jass Band et des Dolly Ranchers, Marisa Anderson a aussi collaboré avec Rachel Blumberg, Tara Jane O’Neil, Beth Ditto (Gossip), Sarah Dougher, et tourné avec Sharon Van Etten, Godspeed You! Black Emperor, parmi d’autres. Entre 2003 et 2011, elle travaillait au Rock’n’Roll Camp for Girls.
'Traditional and Public Domain Songs' (2013, Grapefruit Records)
'Mercury' (2013, Mississippi Records)
'The Golden Hour' (2011, Mississippi Records)
<div class="video"><iframe width="854" height="480" src="https://www.youtube.com/embed/2JiLsYfbWD8" frameborder="0" allowfullscreen></iframe></div>
# Édition 2016
[Plus d'infos sur le mini-site MIO](https://galaxie23.neocities.org/memoire-images-ossau.html)
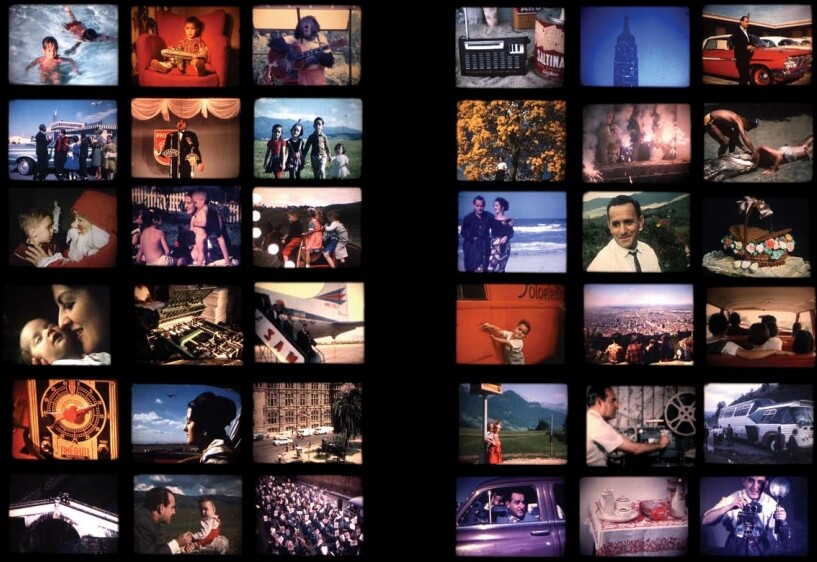
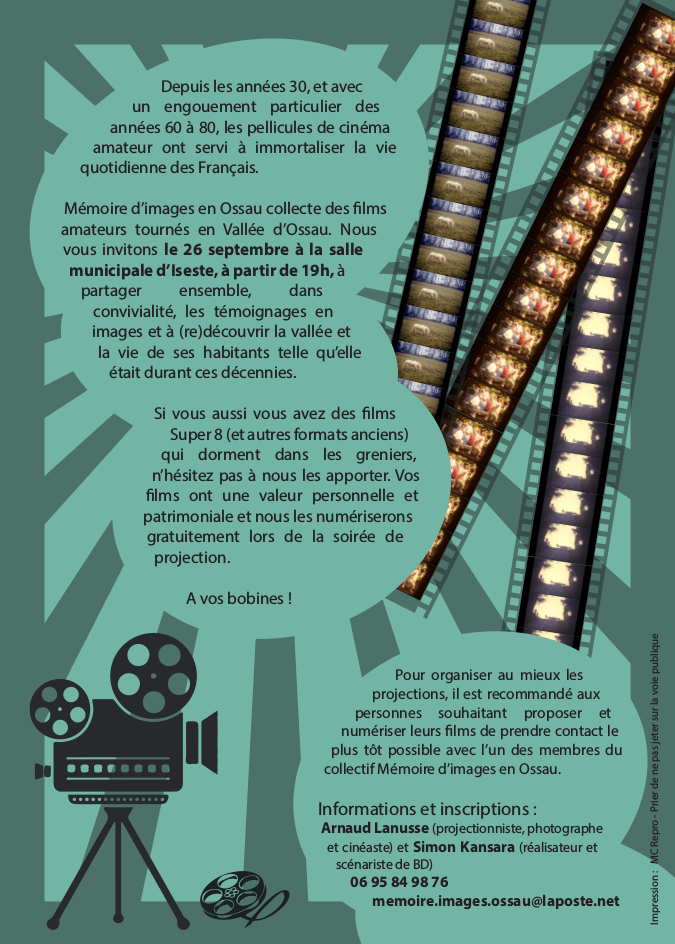
Il existe encore dans les greniers de nombreux films Super 8, tournés entre les années 60 et 70, qui témoignent en couleur d’une vie valléenne : transhumances, fêtes de villages, danses...
Ces films méritent d’être retrouvés, visionnés... et préservés !
Mémoire d’images en Ossau, avec le soutien du Parc national des Pyrénées, vous propose de partager et regarder ces images de la vallée lors de soirées de projections mais aussi de restaurer et numériser vos super 8, 8mm et vidéos.
Soirées animées par les groupes musicaux de l’Atelier Penché : **Birim Baram**, **Enurqi Pacnaiit**, **Hilh De Pute Orchestra** et **Zwouu**

> **Jeudi 23 Juin - 19H30**
Guitare acoustique & resonator
_Café Suspendu - 15 rue Lassansaa, Billère_
Petite restauration & boissons - 5 Euros
_Pour la dernière soirée au Café Suspendu avant qu'il n'emménage aux anciens abattoirs de Billère, Galaxie23 propose un concert afin de fêter le dernier numéro d'Insomniak. Après le succès de Yair Yona en septembre dernier, venez réécouter de la folk, anglaise cette fois-ci._
<iframe style="border: 0; width: 500px; height: 120px;" src="https://bandcamp.com/EmbeddedPlayer/album=3491118480/size=large/bgcol=ffffff/linkcol=0687f5/tracklist=false/artwork=small/transparent=true/" seamless><a href="http://seabuckthorn.bandcamp.com/album/they-haunted-most-thickly">They Haunted Most Thickly by Seabuckthorn</a></iframe>

Expérimentant la guitare acoustique 6 ou 12 cordes, majoritairement jouée en finger picking, mais aussi avec archet et percussions, Cartwright propose des paysages musicaux mélodiques, subtils et cinématographiques. Ses influences vont de la musique folk traditionnelle de Robbie Basho et Jack Rose à des musiciens plus contemporains comme Ben Chasny, Zak Riles ou Gustavo Santaolalla, avec qui Cartwright partage un goût prononcé pour les compositions multi-instrumentales, parfois ambient et souvent puissamment expressives. Andy Cartwright, alias Seabuckthorn, qui a publié son sixième album They Haunted Most Thickly sur le label parisien Bookmaker Records en juin 2015. __(Texte Ville morte / Lyon)__
> __Atelier EXTENSION__
_impasse Henri IV, Gelos_
__Jeudi 6 avril // 19h__

# DUNCAN PINHAS
[Site web](http://d-musiqueimage.tumblr.com/)
[Soundcloud](https://soundcloud.com/dkan)
(Guitare, Synthé, Beat) - Duncan tisse une suspension avec des éclairs d'énergie issus du rock vaporeux. Une montée en puissance avec une armada de sons séquencés acides, field recording et beat pour créer un alliage punk rock electronique.
Duncan manie l'improvisation sur scène re-créant pour chaque concert une nouvelle trame qui révèle goût du risque, fraicheur et sincérité dans lʼacte musical. Plus récemment il travaille le synthétiseur qu’il intégre dans ses compositions et plus récemment dans des projets lives autour du groove électronique avec batteur ou en duo électronique. Il a joué sur scène avec Ryoko Ono (Sax Ruins), él-g, Romain Baudouin ... A sorti des albums en auto-prod et sur Rural Faune, Tanz Procesz, Already Dead Tapes...
<iframe width="100%" height="166" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/308745248&color=ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false"></iframe>
<iframe width="100%" height="166" scrolling="no" frameborder="no" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/76575976&color=ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false"></iframe>
# CHRISTIAN DAVID-MARQUILLY
(Photo Sténopé) - « J'utilise un dispositif simple : le sténopé. C'est un petit trou de faible diamètre, fait dans une boîte chargée d'un négatif papier. Après un développement classique en chambre noire, je retravaille l'image obtenue à l'aide d'un logiciel de retouche informatique, » explique l'intéressé, qui embarque dans sa voiture avec au minimum 25 boîtes. Et oui, une boîte une photo ! « Ce qui me fascine, c'est la matière, le graphisme de la photo. Je garde ce qui m'intéresse, je nettoie et cela donne une trame proche de l'imprimerie. Une fois satisfait, je l'envoie en tirage numérique. » Son refus de faire des calculs, son travail sur l'instant, nourri par sa sensibilité et son instinct, qu'il met au service de la lumière, et de l'environnement choisi, lui donnent des airs « d'apprenti sorcier ».
#Portes ouvertes - Cuqueron 22&23 Avril (64000)
Auberge espagnole // amenez de quoi vous sustenter
Un évènement proposé par M.T.Garanx de la [23ème Dimension](#23ème Dimension)
**Concerts:** MERRY CRISIS // SIBALUX (hebeho) // SUPER CHOUETTE (collectif Phauna) // Manue et son Crew (folk blues)
**Expositions:** Border Line de Quitterie Charpentier (broderies) // collages
Anaïs // peintures Morgane T.Garanx
**Lectures:** Vincent, Sophie, Morgane T. Garanx

affiche de [Gaelle Loth](http://gaelleloth.tumblr.com/)
__Du 5 au 9 avril à Pau, organisé par Le Méliès__
Galaxie 23 y présentera le documentaire __A l’Est de l’Enfer__ de Matthieu Canaguier, dimanche 9 avril à 19h.
- [Tout le programme (pdf)](http://www.lemelies.net/images/pdf/RTT2017.pdf)
- [Infos sur le site du Méliès](http://lemelies.net/index.php/2014-03-31-14-51-46/1119-rock-this-town-10-05-au-09-avril)

<div class="video"><iframe src="https://player.vimeo.com/video/62718067" width="640" height="360" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div>
#Édition 2017
[Plus d'infos sur le mini-site MIO](https://galaxie23.neocities.org/memoire-images-ossau.html)
## Mercredi 20 septembre 2017 à 18h00 - Arudy
Exposition "OSSAU AUJOURD'HUI" avec les photographes Adrien Basse-Cathalinat // Philippe Guilbaud // Quentin Brejon
## Samedi 23 septembre 2017, salle Malarode à Arudy
- 16H/18H: VISIONNAGE LIBRE: apportez vos bobines !
- 19H: Projections d'une sélection de films anciens sur la vallée d'Ossau
- CONCERT ZWOUu & Buffet

N'hésitez pas à nous contacter pour proposer tous types d'ateliers, de performances, ou autres inventivités.
Ramenez vos tentes, gamelles, victuailles...
Ouverture des festivités Samedi à partir de 15 H
Sweet fools, hard freaks, bodybuilders & Kinder,
benvenuti a tutti !!!
Vendredi 20 Avril 2018 à l'Imparfait !!
20 rue du hedas, 64000 Pau // Gratuit !


__MISS ARKANSAS 1993__
Kraut, Noise, Shoegaze & Rock'n'roll one (wo)man band (Bordeaux)
[Bandcamp](https://missarkansas1993.bandcamp.com)
[Facebook](https://www.facebook.com/missarkansas1993/)
[Vidéo](https://www.youtube.com/watch?v=uvwJ8q3r2p0)
__TETTE CHÈVRE__
proto-post-electro-punk-nowave
[Bandcamp](https://tettechevre.bandcamp.com/)
[Facebook](https://www.facebook.com/Tette-chèvre-103019513108145/)
[Vidéo](https://www.youtube.com/watch?v=MfiiCI3RHKI)
_dimanche 4 juillet dès 16h_
_La Kabahn 10 chemin de Prade 64260 Lys_

▶︎ __Ventre de biche (Lyon)__
Bandcamp : [https://teenagemenopause.bandcamp.com/album/iii](https://teenagemenopause.bandcamp.com/album/iii)
Clip : [https://www.youtube.com/watch?v=2h6X8bKjeO8](https://www.youtube.com/watch?v=2h6X8bKjeO8)
▶︎ __Apulati Bien (Bruxelles)__
Soundcloud : [https://soundcloud.com/apulati-bien/sets/zerro-redux](https://soundcloud.com/apulati-bien/sets/zerro-redux)
Clip : [https://www.youtube.com/watch?v=TT1yR9ttAlM](https://www.youtube.com/watch?v=TT1yR9ttAlM)
▶︎ __Xaxi (Bruxelles)__
Sondcloud : [https://soundcloud.com/lalamina/sets/xaxi-chappes](https://soundcloud.com/lalamina/sets/xaxi-chappes)
▶︎ __Quantum Lips (Lyon)__
Bandcamp : [https://erratac20series.bandcamp.com/track/quantum-lips-b2-phenomenology](https://erratac20series.bandcamp.com/track/quantum-lips-b2-phenomenology)
Clip : [https://www.youtube.com/watch?v=AQ-ZNUFfwLw](https://www.youtube.com/watch?v=AQ-ZNUFfwLw)
///////////////////////////
➫ prix libre mais nécessaire
➫ auberge espagnole
➫ covoit au max

## MERCREDI 26 OCTOBRE 2022 À 21:00 - PAU - L'imparfait
Pour la Saint Dimtrios et pour le DERNIER concert chez DIM : blues grec et folk décadente par Crash Normal ! ! !
GRATUIT
**HYPNO REBETIKO - The forbidden blues from Greece - (Atomic Bongos records)**
[https://crashnormal.bandcamp.com/album/hypno-rebetiko](https://crashnormal.bandcamp.com/album/hypno-rebetiko)
Sous prolétaires marginalisés, chômeurs forcés et vivant de trafic en tous genres (contrebande, petits vols) les Mangas ou Rebetes commencent à apparaître en Grèce au début du XXe siècle. Peu à peu, ils constituent un milieu totalement autonome épris de liberté et d’indépendance, fier de leur condition de vie marginale. Par opposition à la société qui les entoure, qui les pourchasse et tente de les réduire au silence par tous les moyens, ils créent un univers de la protestation par le chant. On a souvent réduit le Rebetes à un révolté, un anarchiste et un individu anti social, mais il est surtout animé d’un fort sentiment de mépris à l’égard de la société et des flics (les baskines) qui font des descentes régulière dans les fumeries de haschich pour coffrer tous ceux qui jouent ou chante du Rebetiko.
En 1936, sous la dictature du général Métaxas, les tékés sont fermés, la police traque sauvagement les Rebetes à qui on inflige de très lourdes peines de prison. Les chansons rébétiques sont interdites, et la possession d’un narghilé est considéré comme un délit grave. Jouer du Rebetiko devient une activité dangereuse. Les Rebetes deviennent un symbole de résistance face à l’oppression.
A l'aide d'un Tzouras et d'un orchestre symphonique de poche, Crash Normal revisite les standards du Rebetiko, que certains appellent le blues Grec et qui fût, dans sa période la plus sombre, le moyen d'expression privilégié des classes populaires d'Athènes et de Thessalonique. La mitraille garage des derniers disques sortis sur Born Bad records (Fr) et Kill Shaman (USA) laisse ici place à une musique minimaliste mêlant folk obscure et pédales fuzz réverbérées. Tombé amoureux de la Grèce il y a 20 ans, Jérôme (aka Crash Normal) revisite cette période trouble dans son nouveau projet solo HYPNO REBETIKO.
Hypno Rebetiko (Atomic Bongos Rec)
[https://atomicbongos.bandcamp.com/album/crash-normal-hypno-rebetiko](https://atomicbongos.bandcamp.com/album/crash-normal-hypno-rebetiko)
Le Rebetiko c'est quoi?
Vidéo teaser de la tournée avec sous-titre en anglais (2'20)
https://youtu.be/k2B_7iCT9f4
Vidéos
https://youtu.be/LJtEzIc7BCc
https://youtu.be/n9jrzeGpanI
https://youtu.be/LJGxwwiI5us
https://youtu.be/gkUDb_kNdfQ
https://youtu.be/pi5EOn713dE
• • • • • • TOUR DATES • • • • • •
21.10 AOUSTE/SYE @ L'Elabo de Paulette
22.10 LA FOUILLADE @ Hors Loge
23.10 NAJAC @ le bar de la plage
24.10 AGEN @ La Naine Rouge
25.10 TOULOUSE @ Le Ravelin
26.10 PAU @ L'Imparfait
28.10 VITORIA GASTEIZ @ Orbain Kultur Elkartea
29.10 SANTANDER @ Bolero Bar
30.10 OVIEDO @ Lata de Zinc
31.10 DONOSTIA @ Altxerri
02.11 BORDEAUX @ L'Avant Scène
03.11 PERIGUEUX @ Les ThéTards
04.11 REIGNY @ l'Accalandre
05.11 SEMUR-EN-AUXOIS @ Maison Févret

# VENDREDI 15 JUILLET 2022 - Le Taylor Pau
/// SYNTHWAVE (Tournai, Belgique)
Pourquoi les sirènes ont les seins cachés par des coquillages ou des crustacés?
Duo pour se trémousser
Des synthétiseurs mieux que des radiateurs
Un looper pour semer la terreur
Au chant, Miss Turquoise aux allures de Sirène
Egaie vos nuits moroses telle une lanterne
Aux influes Funk, Punk, Disco
Les synthés vibrent MONO
Y’a pas d’ordinateur
Presque toujours des fleurs
Mirage cosmique aux brillances métalliques
Avec le soutien d'Ampli.
# + SAMEDI 16 juillet à la Salamandre - Sentein (09-Ariège)
[https://www.facebook.com/monosiren](https://www.facebook.com/monosiren)
[https://monosiren.bandcamp.com](https://monosiren.bandcamp.com/)
[https://monosiren.wordpress.com/](https://monosiren.wordpress.com/)

#18H30 X O M O
Electro ambient (40)
Fort d'une trentaine d'années d'expériences et expérimentations musicales, Gilles Vignes nous étonne toujours en déployant sa musique libre, mettant à jours des univers tantôt rugueux, tantôt oniriques. Un voyage singulier assuré.
https://lombredujoyeuxdelire.bandcamp.com/.../musique-de...
https://ikebukurodada.bandcamp.com/.../meditaci-nes...
#19H30 O T T O
Trio Percussions (06)
Rassemblés autour de leur passion commune pour le Tapan (percussion bulgare), ces musiciens en partant d'une longue progression sur un rythme traditionnel en sept temps, dérivent vers des polyrythmies complexes pour exploser en un final extatique. Armés de sérieux bagages en études musicales, Camille Emaille, Gabriel Valtchev et Pol Small, déploient chacun une batterie de projets naviguant entre musique contemporaine, traditionnelle et improvisée.
https://camilleemaille.com/otto/
#20H30 S A L V A S L I P
Dj set - Nos belges-ossaloises préférées concluront avec une playlist qui fera bouger la tête et hocher les genoux!
Pâtisseries, tartes salées, cocktails, bières et softs sur place
Participation aux frais : Prix libre
(l'entrée reste payante, et on ne rendra pas la monnaie sur les billets de cinquante)
## Chemin de Prade 64260 LYS
<img src="images/23logo.jpg" width="500px">
23ème Dimension est un collectif informe agissant par soubresauts depuis plusieurs années à Pau, avec notamment à leur actif l’exposition Codex, plusieurs concerts, ateliers et expos dans des lieux aussi variés que des apparts, des jardins ou des maisons fissurées, ainsi que le lieu d’expérimentation socio-énergétique [La Grange](http://lagrangefoirail.blogspot.fr/).
Voir [Manufacture Errata](http://manufacture-errata.weebly.com) // [thx1137](http://thx.ze.cx) // [La Grange](http://lagrangefoirail.blogspot.fr)
**2014 - Soirée Insomniak** - Merry Crisis + thx1137 + Didier Casamitjana
**2013 - Cafescope** - projections cinéma à l'heure du goûter
**2013 - Minus** - salon micro-édition / expo Le Dernier Cri / thx1137
**2012 - La Grange** - espace artistique éphémère
**2011 - Tout reste à faire** - ateliers / concerts
**2011 - Codex** - exposition fanzines / manufacture errata
**2010 - Tout doit disparaitre** - concerts / expositions
**2010 - Back to the future with flashforward** - thx1137 / expositions
**2004 - Fanzine Youka Bongo** - exposition collective du 'zine lycéen
<img src="images/lagrange.jpg" width="200px">
<img src="images/traf.jpg" width="200px">
<img src="images/codex.jpg" width="200px">
<img src="images/minus.jpg" width="200px">
*Affiches: [Gaelle Loth](http://gaelleloth-affiches.tumblr.com/) & Yan Charpentier*
<<tabs identifier [[2019]] [[Archives 2019]] [[Archives 2019]] [[2018]] [[Archives 2018]] [[Archives 2018]] [[2017]] [[Archives 2017]] [[Archives 2017]] [[2016]] [[Archives 2016]] [[Archives 2016]] [[2015]] [[Archives 2015]] [[Archives 2015]] [[2014]] [[Archives 2014]] [[Archives 2014]] [[2010-2014]] [[Archives 2010-2014]] [[Archives 2010-2014]] [[Projets]] [[Projets]] [[Projets]]>>
/%<<tiddler [[Projets]]>>
<<tiddler [[Archives 2019]]>>
<<tiddler [[Archives 2018]]>>
<<tiddler [[Archives 2017]]>>
<<tiddler [[Archives 2016]]>>
<<tiddler [[Archives 2015]]>>
<<tiddler [[Archives 2014]]>>
<<tiddler [[Archives 2010-2014]]>>%/
[[TiddlyWiki]] est une application web dont l'ensemble des composants est contenu dans un unique fichier HTML.
[[Neocities.org|https://neocities.org/]] est un service web d'hébergement open source & sans publicités.
Mise en page, style, administration et rédaction par [[nibreh|https://nibreh.me]]
[[TabTags]]: affiche une liste de mots-clés, déroule les articles comprenant le mot-clé correspondant. <br> [[TabTimeline]]: affiche les articles récemment modifiés. <br> [[TabAll]]: affiche tout les articles par ordre alphabétique.
La barre d'outils contient quelques raccourcis utiles:
* {{{TOP}}} pour revenir en haut du site
* {{{close}}} pour fermer l'article
* {{{close others}}} pour recentrer votre lecture
* {{{jump}}} pour passer d'un article déjà ouvert à l'autre
# email ~ `galaxie23[at]vivaldi.net`
## Newsletter
Envoyez un e-mail à `galaxie23-subscribe[at]lists.riseup.net`
*Vérifiez vos spams / courriers indésirables*
Plus d'infos [par ici](https://lists.riseup.net/www/info/galaxie23)
## Diaspora
[https://framasphere.org/u/galaxie23](https://framasphere.org/u/galaxie23)
*Réseau social open source et décentralisé, sans publicités*
## Facebook
[https://facebook.com/galaxie.assos](https://facebook.com/galaxie.assos)
*Réseau social propriétaire, centralisé, avec publicités*
*Siège social: Appt 5, 5 avenue Jean Biray, 64000 Pau
Identification R.N.A.: W643006502
Journal Officiel: Annonce n°1140
Date de la déclaration: 28 mars 2014*

En tournée dans le sud-ouest, Galaxie XXIII présente **AND THE** au Taylor à Pau
L'obscur duo post-punk pop & lo-fi qui nous vient de Lyon & Bruxelles :
basse / chant / synthé / boîte à rythme & maracas !!!
**signé chez AB records & SILEX**
[https://soundcloud.com/theandtheand](https://soundcloud.com/theandtheand)
Mercredi 31 juillet à 20h20
au Bistrot Le taylor
11 rue Alexandre Taylor 64000 PAU
entrée libre
# 2010 - 2014
Voir [23ème Dimension](#23ème Dimension)
**2014 - Soirée Insomniak** - Merry Crisis + thx1137 + Didier Casamitjana
**2013 - Cafescope** - projections cinéma à l'heure du goûter
**2013 - Minus** - salon micro-édition / expo Le Dernier Cri / thx1137
**2012 - La Grange** - espace artistique éphémère
**2011 - Tout reste à faire** - ateliers / concerts
**2011 - Codex** - exposition fanzines / manufacture errata
**2010 - Tout doit disparaitre** - concerts / expositions
**2010 - Back to the future with flashforward** - thx1137 / expositions
**2004 - Fanzine Youka Bongo** - exposition collective du 'zine lycéen
# 2014
[> Extension accueille Galaxie23](#2014 - Extension accueille Galaxie23)
[> Inky-Poo + Atelier Logiciels Libres](#2014 - Inky Poo)
# 2015
[> Yair Yona](#2015 - Yair Yona)
[> Release Party Electro K7](#2015 - Release Party Electro K7)
# 2016
[> Irena & Vojtech Havlovi](#2016 - Irena & Vojtech Havlovi)
[> Marisa Anderson](#2016 - Marisa Anderson)
[> A l'Aube des Signes](#2016 - A l'Aube des Signes)
[> Seabuckthorn](#2016 - Seabuckthorn)
[> La Tène](#2016 - La Tène)
[> MC Trachiotomy feat. Dj Urine](#2016 - MC Trachiotomy feat. Dj Urine)
#2017
[> Exeat Asylum](#2017 - Exeat Asylum)
[> Duncan Pinhas & Christian David Marquilly](#2017 - Duncan Pinhas & Christian David Marquilly)
[> Festival Rock This Town](#2017 - Festival Rock This Town)
# 2018
[> Cuq Final Fiesta](#2018 - CUQ Final Fiesta)
[> Tette Chèvre + Miss Arkansas 1993](#2018 - Tette Chèvre + Miss Arkansas 1993)
# 2019
[> Fließgewässer + William Luke Valerio](#Fließgewässer + William Luke Valerio)
[> ÉTÉ INDÉ - Dernier Cri + Concerts](#ÉTÉ INDÉ - Dernier Cri + Concerts)
[> Exotica7 - mix K7](#Exotica7)
[> AND THE - concert](#AND THE)
# Projections cinéphiles à l'heure du goûter
Films du domaine public ou séances spéciales en catimini.
Organisé par [nibreh](https://nibreh.me/)
## Cultes Occultes (Lescar 2016)
> Projections en catimini le 26 novembre à Lescar
- Werner Herzog Eats His Shoe (1980) de Les Blank
- Forbidden Zone (1980) de Richard Elfman
- Dark Waters (1993) de Mariano Baino
## Projections à l'Espace Lumière (Pau 2013)
> Avec le soutien de Bon'Art et de la MJC Rive Gauche.
- Fast Film (2003) de Virgil Widrich
- Carnival Of Souls (1962) de Herk Harvey
- Jan Svankmajer - Darkness/Light/Darkness
- Les Temps Morts (1964) de René Laloux & Roland Topor
- Un Chant D'amour (1950) de Jean Genet
- Freaks (1932) de Tod Browning
## Projections à La Grange (Pau 2012)
> Espace artistique éphémère et autogéré par la 23ème Dimension.
- La Planète Sauvage (1973) de René Laloux
- Wake in Fright (1971) de Ted Kotcheff
- The Blade (1995) de Tsui Hark
- La Nuit Des Morts-Vivants (1968) de G.A. Romero
- Things to Come (1936) de W.C. Menzies & H.G. Wells
- Les Innocents (1961) de Jack Clayton
- Le Corrupteur (1972) de Michael Winner
- Detour (1945) de Edgar G. Ulmer
- Dementia / Daughter of Horror (1953) de John Parker
- Jacques Le Fataliste (1993) d'Antoine Douchet
- Dragon Ball (1989) - nanar taïwano-philippin
- Peter Pan (1953) - studios Disney
- Hommage à Chris Marker : La Jetée + Sans Soleil
- J-L Godard et le montage - courts métrages, extraits
- Ciné-concert : Arrêt Sur Bruit par le Collectif des Enfants Sauvages
[[2022 - HYPNO REBETIKO]]
[[2022 - O T T O + X O M O]]
[[2022 - MONO SIREN]]
[[!hey]]
[[:timemachine]]
[[#hashtag]]
/%
!info
|Name|EmbedTiddlers|
|Source|http://www.TiddlyTools.com/#EmbedTiddlers|
|Version|2.0.2|
|Author|Eric Shulman|
|License|http://www.TiddlyTools.com/#LegalStatements|
|Type|transclusion|
|Description|transclude a list of tiddlers in a specific order|
Usage
<<<
{{{
<<tiddler EmbedTiddlers with: "TiddlerName [[TiddlerName with spaces]] TiddlerName ...">>
<<tiddler EmbedTiddlers with: @TiddlerName>>
<<tiddler EmbedTiddlers with: =tagValue sortby>>
}}}
*''"~TiddlerName """[[TiddlerName with spaces]] TiddlerName ...""""''<br>specifies a list of tiddlers to embed
*''@~TiddlerName''<br>specifies a //separate// tiddler containing the space-separated, bracketed list of tiddlers to embed (e.g., like [[DefaultTiddlers]])
*''=tagValue''<br>embeds all tiddlers that are tagged with the indicated value
*''sortby'' (optional)<br> specifies a tiddler field for sorting the results (default="title"). Use "+" or "-" prefix to indicate the sort direction (ascending/descending), e.g., "-modified" sorts by tiddler modification date, most recent first.
Note: if MatchTagsPlugin is installed, you can use //compound Boolean logic expressions// in place of the "tagValue" (following the leading "="). However, because a boolean expression will always contain spaces, it MUST be enclosed in quotes (or doubled square brackets {{{[[...]]}}}), like this:
{{{
<<tiddler EmbedTiddlers with: "=settings AND NOT systemConfig">>
}}}
<<<
!end
!out
$1
!end
!show
<<tiddler EmbedTiddlers##out with: {{
var list='$1';
var sortby='title'; if ('$2'!='$'+'2') sortby='$2';
var tids=[];
if (list.substr(0,1)=='=') {
var fn=store.getMatchingTiddlers||store.getTaggedTiddlers;
var tagged=store.sortTiddlers(fn.apply(store,[list.substr(1)]),sortby);
for (var t=0; t<tagged.length; t++) tids.push(tagged[t].title);
} else {
if (list.substr(0,1)=='@') list=store.getTiddlerText(list.substr(1),'');
var tids=list.readBracketedList();
}
var out='';
for (var i=0; i<tids.length; i++) out+='<<tiddler [['+tids[i]+']]>\>';
out;
}}>>
!end
%/<<tiddler {{var src='EmbedTiddlers'; src+(tiddler&&tiddler.title==src?'##info':'##show');}}
with: "$1" "$2">>

**Exotica7 // 19 - 07 - 2019 // 19H19**
2 magnétos, câbles, mixette et sono, et une florilège de cassettes sélectionnées par Astrid Luzard !
Groove hypnotique et dance tropicaliste au menu du Taylor (Rue Taylor à PAU)
Entrée libre
Un événement GALAXIE 23

2 musiciens basés en Catalogne en tournée en Europe nous feront le plaisir d'une halte à Gelos à l'Atelier Extension (38 Impasse Henri IV)
Au menu, ambient lo-fi, field recordings, drone ... voyages mystérieux, paysages inexplorés, rêveries délicates.
[https://fliessgewaesser.bandcamp.com](https://fliessgewaesser.bandcamp.com)
Prix Libre
/***
|Name|JumpToTopMacro|
|Created by|SaqImtiaz|
|Location|http://tw.lewcid.org/#JumpToTopMacro|
|Version|1.0|
|Requires|~TW2.x|
!Description:
Provides a toolbar command and a macro, that create a button for quickly jumping to the top of your TW.
Handy to place in the tiddler toolbar (edit the ViewTemplate)
Note: You can add an extra toolbar to the bottom of tiddlers as well with buttons of your choice, to allow easy access to the buttons/commands in it.
!Demo:
{{{<<top>>}}}<<top>>
!Installation:
Copy the contents of this tiddler to your TW, tag with systemConfig, save and reload your TW.
!History:
*23-07-06: ver 1.0
!Code
***/
//{{{
config.macros.top={};
config.macros.top.handler=function(place,macroName)
{
createTiddlyButton(place,"^","jump to top",this.onclick);
}
config.macros.top.onclick=function()
{
window.scrollTo(0,0);
};
config.commands.top =
{
text:" TOP ",
tooltip:"jump to top"
};
config.commands.top.handler = function(event,src,title)
{
window.scrollTo(0,0);
}
//}}}
Lieux aillant accueillis la Galaxie 23 et les artistes
10 chemin de Prade 64260 Lys
<html><nowiki><a href="javascript:;" title="Restart initial page content WITHOUT RELOADING!"
onmouseover="
this.href='javascript:void(eval(decodeURIComponent(%22(function(){try{('
+encodeURIComponent(encodeURIComponent(this.onclick))
+')()}catch(e){alert(e.description?e.description:e.toString())}})()%22)))';"
onclick="
story.closeAllTiddlers(); restart(); refreshPageTemplate();
return false;
"><b>!hey</b></a></html>
[[:timemachine]]
[[@contacts]]
[[#hashtag]]
[[?obiter]]
<<search>>
<<tiddler ToggleRightSidebar>>
/***
|''Name''|Markdown|
|''Description''|Use MarkDown syntax in a tiddler|
|''Author''|sewpafly|
|''Contributions''|Tobias Beer, Mario Pietsch, Paul Downey, Martin Budden|
|''Version''|0.1.2|
|''Source''|http://sewpafly.tiddlyspace.com/#Markdown|
|''Requires''|ShowDown.js|
|''Documentation''|http://sewpafly.tiddlyspace.com/#MarkdownDocumentation|
|''License''|[[Creative Commons Attribution-ShareAlike 2.5 License|http://creativecommons.org/licenses/by-sa/2.5/]]|
|''~CoreVersion''|2.6.5|
|''Type''|plugin|
!Changelog
!!1.0.2
* Fixed internal links not working correctly (e.g.: {{{[link]("#MarkdownDocumentation")}}})
!!1.0.1
* Fixed Documentation link
* Fixed Showdown link
* Fixed embedded tiddler problems
* Fixed title not appearing in sidebar
!!1.0.0
* Initial Release
!Code
***/
//{{{
// Ensure that the Markdown is only installed once.
if(!version.extensions.Markdown) {
version.extensions.Markdown = {installed:true};
config.Markdown = {};
config.Markdown.formatters = [
{
name: 'macro',
match: '<<',
lookaheadRegExp: /<<([^>\s]+)(?:\s*)((?:[^>]|(?:>(?!>)))*)>>/mg,
handler: function(w)
{
this.lookaheadRegExp.lastIndex = w.matchStart;
var lookaheadMatch = this.lookaheadRegExp.exec(w.source);
if(lookaheadMatch && lookaheadMatch.index == w.matchStart && lookaheadMatch[1]) {
w.nextMatch = this.lookaheadRegExp.lastIndex;
invokeMacro(w.output,lookaheadMatch[1],lookaheadMatch[2],w,w.tiddler);
}
}
},
{
name: 'theWorkHorse',
match: '^.*$',
handler: function(wikifier){
html = (new Showdown.converter()).makeHtml(wikifier.source);
wikifier.output.innerHTML = html;
jQuery(wikifier.output).find('a[href^="#"]').each(function(i){
var tiddlylink = decodeURI(this.hash).replace(/^#[[]*(.*?)[\]]*$/gi, "$1");
var tl_info = getTiddlyLinkInfo(tiddlylink, "tiddlyLink");
jQuery(this)
.addClass(tl_info.classes)
.attr("tiddlylink", tiddlylink)
.click(onClickTiddlerLink);
});
wikifier.nextMatch = wikifier.source.length + 1;
}
}
];
config.parsers.Markdown = new Formatter(config.Markdown.formatters);
config.parsers.Markdown.format = 'markdown';
config.parsers.Markdown.formatTag = 'MarkdownFormat';
} // end of 'install only once'
//}}}
Liste des tiddlers écrits en Markdown
<!--{{{-->
<link rel='alternate' type='application/rss+xml' title='RSS' href='index.xml' />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache, must-revalidate" />
<meta http-equiv="Expires" content="Thu, 01 Jan 1970 00:00:00 GMT" />
<!--}}}-->
Plus d'infos sur le [mini-site dédié MIO](https://galaxie23.neocities.org/memoire-images-ossau.html)
Mémoire d'Images en Ossau est un projet qui regroupe des professionnels de l'audiovisuel, acteurs culturels et habitants de la vallée d'Ossau autour de visionnages, projections, numérisations de documents cinématographiques amateur. Il a lieu chaque année au moi de Septembre depuis 2015 dans différentes communes de la vallée dans le cadre de l'été Ossalois.
Les projection Mémoire d'images en Ossau se veut être un moment convivial, de découverte ou redécouverte de ces documents, dont certain ont une valeur patrimoniale.
## Archives
- [MIO - Édition 2017](#2017 - Mémoire d'Images en Ossau)
- [MIO - Édition 2016](#2016 - Mémoire d'Images en Ossau)
- [MIO - Édition 2015](#2015 - Mémoire d'Images en Ossau)
[[TagsManager]]
<html> <a class="bookmarklet" href="javascript:(function(){if(window.version&&window.version.title=='TiddlyWiki'){var g=prompt('Enter the desired user name',config.options.txtUserName);var t=store.getTiddlers();store.suspendNotifications();for(var i=0;i<t.length;i++)t[i].modifier=g;store.resumeNotifications();story.refreshAllTiddlers();}})()">
SetUserName</a></html>
<<option txtUserName>>
<<option chkSaveBackups>> [[SaveBackups]]
<<option chkAutoSave>> [[AutoSave]]
<<option chkRegExpSearch>> [[RegExpSearch]]
<<option chkCaseSensitiveSearch>> [[CaseSensitiveSearch]]
<<option chkAnimate>> [[EnableAnimations]]
Also see [[AdvancedOptions]]
<!--{{{-->
<!--<div class='header' role='banner' macro='gradient vert [[ColorPalette::PrimaryLight]] [[ColorPalette::PrimaryMid]]'>
<div class='headerShadow'>
<span class='siteTitle' refresh='content' tiddler='SiteTitle'></span>
<span class='siteSubtitle' refresh='content' tiddler='SiteSubtitle'></span>
</div>
<div class='headerForeground'>
<span class='siteTitle' refresh='content' tiddler='SiteTitle'></span>
<span class='siteSubtitle' refresh='content' tiddler='SiteSubtitle'></span>
</div>
</div>
<div id='mainMenu' role='navigation' refresh='content' tiddler='MainMenu'></div>
<div id='sidebar'>
<div id='sidebarOptions' role='navigation' refresh='content' tiddler='SideBarOptions'></div>
<div id='sidebarTabs' role='complementary' refresh='content' force='true' tiddler='SideBarTabs'></div>
</div>
<div id='displayArea' role='main'>
<div id='messageArea'></div>
<div id='tiddlerDisplay'></div>
</div>-->
<!--}}}-->
<!--{{{-->
<div id='topMenu' refresh='content' tiddler='MainMenu'></div>
<div id='sidebar'>
<div id='sidebarOptions' refresh='content' tiddler='SideBarOptions'></div>
<div id='sidebarTabs' refresh='content' force='true' tiddler='SideBarTabs'></div>
</div>
<div id='displayArea'>
<div id='messageArea'></div>
<div id='tiddlerDisplay'></div>
</div>
<!--}}}-->
# Projets récurrents
[> Mémoire d'Images en Ossau](#Mémoire d'Images en Ossau)
[> Cafescope](#Cafescope)
/%
!info
|Name|ReplaceDoubleClick|
|Source|http://www.TiddlyTools.com/#ReplaceDoubleClick|
|Version|2.0.0|
|Author|Eric Shulman|
|License|http://www.TiddlyTools.com/#LegalStatements|
|~CoreVersion|2.1|
|Type|transclusion|
|Description|disable doubleclick-to-edit-tiddler or replace doubleclick with shift/ctrl/alt+singleclick|
Usage:
<<<
{{{
<<tiddler ReplaceDoubleClick>> or
<<tiddler ReplaceDoubleClick with: key trigger>>
}}}
*''key'' (optional)
**''none'' (default=disables double-click)
**''ctrl, shift,'' or ''alt'' invokes the action only when the indicated key is used in combination with the mouse.
*''trigger'' (optional)<br>is either 'click' or 'doubleclick' (default).
<<<
Example:
<<<
{{{<<tiddler ReplaceDoubleClick with: shift click>>}}}
<<tiddler ReplaceDoubleClick with: shift click>>//(use shift+click to edit this tiddler)//
<<<
!end
!show
<<tiddler {{
var here=story.findContainingTiddler(place);
if (here && here.ondblclick) {
here.setAttribute('editKey','none');
var key='$1'; if (key=='$'+'1') key='none'
if (['shift','ctrl','alt'].contains(key))
here.setAttribute('editKey',key+'Key');
var trigger=('$2'=='click')?'onclick':'ondblclick';
here.save_dblclick=here.ondblclick;
here.ondblclick=null;
if (here.getAttribute('editKey')!='none')
here[trigger]=function(e) {
var ev=e?e:window.event;
if (ev[this.getAttribute('editKey')])
this.save_dblclick.apply(this,arguments);
}
}'';}}>>
!end
%/<<tiddler {{var src='ReplaceDoubleClick';src+(tiddler&&tiddler.title==src?'##info':'##show')}} with: [[$1]] [[$2]]>>
/***
|''Name''|ShowDown|
|''Description''|Allows to use MarkDown syntax in a tiddler|
|''Author''|Tobias Beer|
|''Contributions''|Mario Pietsch, Paul Downey|
|''Version''|0.9.0|
|''Source''|http://showdown.tiddlyspace.com/#ShowDown|
|''Documentation''|http://tobibeer.tiddlyspace.com/#ShowDown|
|''License''|[[Creative Commons Attribution-ShareAlike 2.5 License|http://creativecommons.org/licenses/by-sa/2.5/]]|
|''~CoreVersion''|2.5.3|
|''Type''|plugin|
!Code
***/
//{{{
config.formatters.push({
name: "showdown",
match: "§§§",
lookaheadRegExp: /\s?§§§((?:.|\n)*?)§§§\s?/mg,
handler: function(w)
{
var match,t;
this.lookaheadRegExp.lastIndex = w.matchStart;
match = this.lookaheadRegExp.exec(w.source);
if(match&&match.index==w.matchStart){
t=(new Showdown.converter()).makeHtml(match[1]);
wikify(
'<html>'+t+'</html>',
createTiddlyElement(w.output,'div',null,'showdown')
)
w.nextMatch=match.index+match[0].length;
}
}
})
//}}}
/***
Source code at: https://github.com/coreyti/showdown/blob/master/src/showdown.js
***/
//{{{
var Showdown={extensions:{}};var forEach=Showdown.forEach=function(e,t){if(typeof e.forEach==="function"){e.forEach(t)}else{var n,r=e.length;for(n=0;n<r;n++){t(e[n],n,e)}}};var stdExtName=function(e){return e.replace(/[_-]||\s/g,"").toLowerCase()};Showdown.converter=function(e){var t;var n;var r;var i=0;var s=[];var o=[];if(typeof module!=="undefind"&&typeof exports!=="undefined"&&typeof require!=="undefind"){var u=require("fs");if(u){var a=u.readdirSync((__dirname||".")+"/extensions").filter(function(e){return~e.indexOf(".js")}).map(function(e){return e.replace(/\.js$/,"")});Showdown.forEach(a,function(e){var t=stdExtName(e);Showdown.extensions[t]=require("./extensions/"+e)})}}this.makeHtml=function(e){t={};n={};r=[];e=e.replace(/~/g,"~T");e=e.replace(/\$/g,"~D");e=e.replace(/\r\n/g,"\n");e=e.replace(/\r/g,"\n");e="\n\n"+e+"\n\n";e=F(e);e=e.replace(/^[ \t]+$/mg,"");Showdown.forEach(s,function(t){e=l(t,e)});e=N(e);e=h(e);e=c(e);e=d(e);e=B(e);e=e.replace(/~D/g,"$$");e=e.replace(/~T/g,"~");Showdown.forEach(o,function(t){e=l(t,e)});return e};if(e&&e.extensions){var f=this;Showdown.forEach(e.extensions,function(e){if(typeof e==="string"){e=Showdown.extensions[stdExtName(e)]}if(typeof e==="function"){Showdown.forEach(e(f),function(e){if(e.type){if(e.type==="language"||e.type==="lang"){s.push(e)}else if(e.type==="output"||e.type==="html"){o.push(e)}}else{o.push(e)}})}else{throw"Extension '"+e+"' could not be loaded. It was either not found or is not a valid extension."}})}var l=function(e,t){if(e.regex){var n=new RegExp(e.regex,"g");return t.replace(n,e.replace)}else if(e.filter){return e.filter(t)}};var c=function(e){e+="~0";e=e.replace(/^[ ]{0,3}\[(.+)\]:[ \t]*\n?[ \t]*<?(\S+?)>?[ \t]*\n?[ \t]*(?:(\n*)["(](.+?)[")][ \t]*)?(?:\n+|(?=~0))/gm,function(e,r,i,s,o){r=r.toLowerCase();t[r]=_(i);if(s){return s+o}else if(o){n[r]=o.replace(/"/g,"")}return""});e=e.replace(/~0/,"");return e};var h=function(e){e=e.replace(/\n/g,"\n\n");var t="p|div|h[1-6]|blockquote|pre|table|dl|ol|ul|script|noscript|form|fieldset|iframe|math|ins|del|style|section|header|footer|nav|article|aside";var n="p|div|h[1-6]|blockquote|pre|table|dl|ol|ul|script|noscript|form|fieldset|iframe|math|style|section|header|footer|nav|article|aside";e=e.replace(/^(<(p|div|h[1-6]|blockquote|pre|table|dl|ol|ul|script|noscript|form|fieldset|iframe|math|ins|del)\b[^\r]*?\n<\/\2>[ \t]*(?=\n+))/gm,p);e=e.replace(/^(<(p|div|h[1-6]|blockquote|pre|table|dl|ol|ul|script|noscript|form|fieldset|iframe|math|style|section|header|footer|nav|article|aside)\b[^\r]*?<\/\2>[ \t]*(?=\n+)\n)/gm,p);e=e.replace(/(\n[ ]{0,3}(<(hr)\b([^<>])*?\/?>)[ \t]*(?=\n{2,}))/g,p);e=e.replace(/(\n\n[ ]{0,3}<!(--[^\r]*?--\s*)+>[ \t]*(?=\n{2,}))/g,p);e=e.replace(/(?:\n\n)([ ]{0,3}(?:<([?%])[^\r]*?\2>)[ \t]*(?=\n{2,}))/g,p);e=e.replace(/\n\n/g,"\n");return e};var p=function(e,t){var n=t;n=n.replace(/\n\n/g,"\n");n=n.replace(/^\n/,"");n=n.replace(/\n+$/g,"");n="\n\n~K"+(r.push(n)-1)+"K\n\n";return n};var d=function(e){e=E(e);var t=C("<hr />");e=e.replace(/^[ ]{0,2}([ ]?\*[ ]?){3,}[ \t]*$/gm,t);e=e.replace(/^[ ]{0,2}([ ]?\-[ ]?){3,}[ \t]*$/gm,t);e=e.replace(/^[ ]{0,2}([ ]?\_[ ]?){3,}[ \t]*$/gm,t);e=x(e);e=T(e);e=O(e);e=h(e);e=M(e);return e};var v=function(e){e=k(e);e=m(e);e=D(e);e=b(e);e=g(e);e=P(e);e=_(e);e=A(e);e=e.replace(/ +\n/g," <br />\n");return e};var m=function(e){var t=/(<[a-z\/!$]("[^"]*"|'[^']*'|[^'">])*>|<!(--.*?--\s*)+>)/gi;e=e.replace(t,function(e){var t=e.replace(/(.)<\/?code>(?=.)/g,"$1`");t=I(t,"\\`*_");return t});return e};var g=function(e){e=e.replace(/(\[((?:\[[^\]]*\]|[^\[\]])*)\][ ]?(?:\n[ ]*)?\[(.*?)\])()()()()/g,y);e=e.replace(/(\[((?:\[[^\]]*\]|[^\[\]])*)\]\([ \t]*()<?(.*?(?:\(.*?\).*?)?)>?[ \t]*((['"])(.*?)\6[ \t]*)?\))/g,y);e=e.replace(/(\[([^\[\]]+)\])()()()()()/g,y);return e};var y=function(e,r,i,s,o,u,a,f){if(f==undefined)f="";var l=r;var c=i;var h=s.toLowerCase();var p=o;var d=f;if(p==""){if(h==""){h=c.toLowerCase().replace(/ ?\n/g," ")}p="#"+h;if(t[h]!=undefined){p=t[h];if(n[h]!=undefined){d=n[h]}}else{if(l.search(/\(\s*\)$/m)>-1){p=""}else{return l}}}p=I(p,"*_");var v='<a target ="_blank" href="'+p+'"';if(d!=""){d=d.replace(/"/g,"");d=I(d,"*_");v+=' title="'+d+'"'}v+=">"+c+"</a>";return v};var b=function(e){e=e.replace(/(!\[(.*?)\][ ]?(?:\n[ ]*)?\[(.*?)\])()()()()/g,w);e=e.replace(/(!\[(.*?)\]\s?\([ \t]*()<?(\S+?)>?[ \t]*((['"])(.*?)\6[ \t]*)?\))/g,w);return e};var w=function(e,r,i,s,o,u,a,f){var l=r;var c=i;var h=s.toLowerCase();var p=o;var d=f;if(!d)d="";if(p==""){if(h==""){h=c.toLowerCase().replace(/ ?\n/g," ")}p="#"+h;if(t[h]!=undefined){p=t[h];if(n[h]!=undefined){d=n[h]}}else{return l}}c=c.replace(/"/g,"");p=I(p,"*_");var v='<img src="'+p+'" alt="'+c+'"';d=d.replace(/"/g,"");d=I(d,"*_");v+=' title="'+d+'"';v+=" />";return v};var E=function(e){function t(e){return e.replace(/[^\w]/g,"").toLowerCase()}e=e.replace(/^(.+)[ \t]*\n=+[ \t]*\n+/gm,function(e,n){return C('<h1 id="'+t(n)+'">'+v(n)+"</h1>")});e=e.replace(/^(.+)[ \t]*\n-+[ \t]*\n+/gm,function(e,n){return C('<h2 id="'+t(n)+'">'+v(n)+"</h2>")});e=e.replace(/^(\#{1,6})[ \t]*(.+?)[ \t]*\#*\n+/gm,function(e,n,r){var i=n.length;return C("<h"+i+' id="'+t(r)+'">'+v(r)+"</h"+i+">")});return e};var S;var x=function(e){e+="~0";var t=/^(([ ]{0,3}([*+-]|\d+[.])[ \t]+)[^\r]+?(~0|\n{2,}(?=\S)(?![ \t]*(?:[*+-]|\d+[.])[ \t]+)))/gm;if(i){e=e.replace(t,function(e,t,n){var r=t;var i=n.search(/[*+-]/g)>-1?"ul":"ol";r=r.replace(/\n{2,}/g,"\n\n\n");var s=S(r);s=s.replace(/\s+$/,"");s="<"+i+">"+s+"</"+i+">\n";return s})}else{t=/(\n\n|^\n?)(([ ]{0,3}([*+-]|\d+[.])[ \t]+)[^\r]+?(~0|\n{2,}(?=\S)(?![ \t]*(?:[*+-]|\d+[.])[ \t]+)))/g;e=e.replace(t,function(e,t,n,r){var i=t;var s=n;var o=r.search(/[*+-]/g)>-1?"ul":"ol";var s=s.replace(/\n{2,}/g,"\n\n\n");var u=S(s);u=i+"<"+o+">\n"+u+"</"+o+">\n";return u})}e=e.replace(/~0/,"");return e};S=function(e){i++;e=e.replace(/\n{2,}$/,"\n");e+="~0";e=e.replace(/(\n)?(^[ \t]*)([*+-]|\d+[.])[ \t]+([^\r]+?(\n{1,2}))(?=\n*(~0|\2([*+-]|\d+[.])[ \t]+))/gm,function(e,t,n,r,i){var s=i;var o=t;var u=n;if(o||s.search(/\n{2,}/)>-1){s=d(j(s))}else{s=x(j(s));s=s.replace(/\n$/,"");s=v(s)}return"<li>"+s+"</li>\n"});e=e.replace(/~0/g,"");i--;return e};var T=function(e){e+="~0";e=e.replace(/(?:\n\n|^)((?:(?:[ ]{4}|\t).*\n+)+)(\n*[ ]{0,3}[^ \t\n]|(?=~0))/g,function(e,t,n){var r=t;var i=n;r=L(j(r));r=F(r);r=r.replace(/^\n+/g,"");r=r.replace(/\n+$/g,"");r="<pre><code>"+r+"\n</code></pre>";return C(r)+i});e=e.replace(/~0/,"");return e};var N=function(e){e+="~0";e=e.replace(/(?:^|\n)```(.*)\n([\s\S]*?)\n```/g,function(e,t,n){var r=t;var i=n;i=L(i);i=F(i);i=i.replace(/^\n+/g,"");i=i.replace(/\n+$/g,"");i="<pre><code"+(r?' class="'+r+'"':"")+">"+i+"\n</code></pre>";return C(i)});e=e.replace(/~0/,"");return e};var C=function(e){e=e.replace(/(^\n+|\n+$)/g,"");return"\n\n~K"+(r.push(e)-1)+"K\n\n"};var k=function(e){e=e.replace(/(^|[^\\])(`+)([^\r]*?[^`])\2(?!`)/gm,function(e,t,n,r,i){var s=r;s=s.replace(/^([ \t]*)/g,"");s=s.replace(/[ \t]*$/g,"");s=L(s);return t+"<code>"+s+"</code>"});return e};var L=function(e){e=e.replace(/&/g,"&");e=e.replace(/</g,"<");e=e.replace(/>/g,">");e=I(e,"*_{}[]\\",false);return e};var A=function(e){e=e.replace(/(\*\*|__)(?=\S)([^\r]*?\S[*_]*)\1/g,"<strong>$2</strong>");e=e.replace(/(\*|_)(?=\S)([^\r]*?\S)\1/g,"<em>$2</em>");return e};var O=function(e){e=e.replace(/((^[ \t]*>[ \t]?.+\n(.+\n)*\n*)+)/gm,function(e,t){var n=t;n=n.replace(/^[ \t]*>[ \t]?/gm,"~0");n=n.replace(/~0/g,"");n=n.replace(/^[ \t]+$/gm,"");n=d(n);n=n.replace(/(^|\n)/g,"$1 ");n=n.replace(/(\s*<pre>[^\r]+?<\/pre>)/gm,function(e,t){var n=t;n=n.replace(/^ /mg,"~0");n=n.replace(/~0/g,"");return n});return C("<blockquote>\n"+n+"\n</blockquote>")});return e};var M=function(e){e=e.replace(/^\n+/g,"");e=e.replace(/\n+$/g,"");var t=e.split(/\n{2,}/g);var n=[];var i=t.length;for(var s=0;s<i;s++){var o=t[s];if(o.search(/~K(\d+)K/g)>=0){n.push(o)}else if(o.search(/\S/)>=0){o=v(o);o=o.replace(/^([ \t]*)/g,"<p>");o+="</p>";n.push(o)}}i=n.length;for(var s=0;s<i;s++){while(n[s].search(/~K(\d+)K/)>=0){var u=r[RegExp.$1];u=u.replace(/\$/g,"$$$$");n[s]=n[s].replace(/~K\d+K/,u)}}return n.join("\n\n")};var _=function(e){e=e.replace(/&(?!#?[xX]?(?:[0-9a-fA-F]+|\w+);)/g,"&");e=e.replace(/<(?![a-z\/?\$!])/gi,"<");return e};var D=function(e){e=e.replace(/\\(\\)/g,q);e=e.replace(/\\([`*_{}\[\]()>#+-.!])/g,q);return e};var P=function(e){e=e.replace(/<((https?|ftp|dict):[^'">\s]+)>/gi,'<a href="$1">$1</a>');e=e.replace(/<(?:mailto:)?([-.\w]+\@[-a-z0-9]+(\.[-a-z0-9]+)*\.[a-z]+)>/gi,function(e,t){return H(B(t))});return e};var H=function(e){var t=[function(e){return"&#"+e.charCodeAt(0)+";"},function(e){return"&#x"+e.charCodeAt(0).toString(16)+";"},function(e){return e}];e="mailto:"+e;e=e.replace(/./g,function(e){if(e=="@"){e=t[Math.floor(Math.random()*2)](e)}else if(e!=":"){var n=Math.random();e=n>.9?t[2](e):n>.45?t[1](e):t[0](e)}return e});e='<a href="'+e+'">'+e+"</a>";e=e.replace(/">.+:/g,'">');return e};var B=function(e){e=e.replace(/~E(\d+)E/g,function(e,t){var n=parseInt(t);return String.fromCharCode(n)});return e};var j=function(e){e=e.replace(/^(\t|[ ]{1,4})/gm,"~0");e=e.replace(/~0/g,"");return e};var F=function(e){e=e.replace(/\t(?=\t)/g," ");e=e.replace(/\t/g,"~A~B");e=e.replace(/~B(.+?)~A/g,function(e,t,n){var r=t;var i=4-r.length%4;for(var s=0;s<i;s++)r+=" ";return r});e=e.replace(/~A/g," ");e=e.replace(/~B/g,"");return e};var I=function(e,t,n){var r="(["+t.replace(/([\[\]\\])/g,"\\$1")+"])";if(n){r="\\\\"+r}var i=new RegExp(r,"g");e=e.replace(i,q);return e};var q=function(e,t){var n=t.charCodeAt(0);return"~E"+n+"E"}};if(typeof module!=="undefined")module.exports=Showdown;if(typeof define==="function"&&define.amd){define("showdown",function(){return Showdown})}
//}}}
<<search>><html><a class="bookmarklet" href="javascript:(function(){if(window.version&&window.version.title=='TiddlyWiki'){readOnly=false;refreshDisplay();refreshAll(); story.refreshAllTiddlers(true); }})()">
EnableEdit</a> <a class="bookmarklet" href="javascript:(function(){if(window.version&&window.version.title=='TiddlyWiki'){readOnly=true;refreshDisplay(); refreshAll(); story.refreshAllTiddlers(true); }})()">
DisableEdit</a></html> <<closeAll>><<permaview>><<newTiddler "Nouveau Billet" "MarkdownFormat">><<newJournal "DD MMM YYYY" "journal">><<saveChanges "download">> <<slider chkSliderOptionsPanel OptionsPanel "options »" "Change TiddlyWiki advanced options">>
/***
|''Name''|SimpleSearchPlugin|
|''Description''|displays search results as a simple list of matching tiddlers|
|''Authors''|FND|
|''Version''|0.4.1|
|''Status''|stable|
|''Source''|http://devpad.tiddlyspot.com/#SimpleSearchPlugin|
|''CodeRepository''|http://svn.tiddlywiki.org/Trunk/contributors/FND/plugins/SimpleSearchPlugin.js|
|''License''|[[Creative Commons Attribution-ShareAlike 3.0 License|http://creativecommons.org/licenses/by-sa/3.0/]]|
|''Keywords''|search|
!Revision History
!!v0.2.0 (2008-08-18)
* initial release
!!v0.3.0 (2008-08-19)
* added Open All button (renders Classic Search option obsolete)
* sorting by relevance (title matches before content matches)
!!v0.4.0 (2008-08-26)
* added tag matching
!To Do
* tag matching optional
* animations for container creation and removal
* when clicking on search results, do not scroll to the respective tiddler (optional)
* use template for search results
!Code
***/
//{{{
if(!version.extensions.SimpleSearchPlugin) { //# ensure that the plugin is only installed once
version.extensions.SimpleSearchPlugin = { installed: true };
if(!config.extensions) { config.extensions = {}; }
config.extensions.SimpleSearchPlugin = {
heading: "Search Results",
containerId: "searchResults",
btnCloseLabel: "close",
btnCloseTooltip: "dismiss search results",
btnCloseId: "search_close",
btnOpenLabel: "Open all",
btnOpenTooltip: "open all search results",
btnOpenId: "search_open",
displayResults: function(matches, query) {
story.refreshAllTiddlers(true); // update highlighting within story tiddlers
var el = document.getElementById(this.containerId);
query = '"""' + query + '"""'; // prevent WikiLinks
if(el) {
removeChildren(el);
} else { //# fallback: use displayArea as parent
var container = document.getElementById("displayArea");
el = document.createElement("div");
el.id = this.containerId;
el = container.insertBefore(el, container.firstChild);
}
var msg = "!" + this.heading + "\n";
if(matches.length > 0) {
msg += "''" + config.macros.search.successMsg.format([matches.length.toString(), query]) + ":''\n";
this.results = [];
for(var i = 0 ; i < matches.length; i++) {
this.results.push(matches[i].title);
msg += "* [[" + matches[i].title + "]]\n";
}
} else {
msg += "''" + config.macros.search.failureMsg.format([query]) + "''"; // XXX: do not use bold here!?
}
createTiddlyButton(el, this.btnCloseLabel, this.btnCloseTooltip, config.extensions.SimpleSearchPlugin.closeResults, "button", this.btnCloseId);
wikify(msg, el);
if(matches.length > 0) { // XXX: redundant!?
createTiddlyButton(el, this.btnOpenLabel, this.btnOpenTooltip, config.extensions.SimpleSearchPlugin.openAll, "button", this.btnOpenId);
}
},
closeResults: function() {
var el = document.getElementById(config.extensions.SimpleSearchPlugin.containerId);
removeNode(el);
config.extensions.SimpleSearchPlugin.results = null;
highlightHack = null;
},
openAll: function(ev) {
story.displayTiddlers(null, config.extensions.SimpleSearchPlugin.results);
return false;
}
};
config.shadowTiddlers.StyleSheetSimpleSearch = "/*{{{*/\n" +
"#" + config.extensions.SimpleSearchPlugin.containerId + " {\n" +
"\toverflow: auto;\n" +
"\tpadding: 5px 1em 10px;\n" +
"\tbackground-color: [[ColorPalette::TertiaryPale]];\n" +
"}\n\n" +
"#" + config.extensions.SimpleSearchPlugin.containerId + " h1 {\n" +
"\tmargin-top: 0;\n" +
"\tborder: none;\n" +
"}\n\n" +
"#" + config.extensions.SimpleSearchPlugin.containerId + " ul {\n" +
"\tmargin: 0.5em;\n" +
"\tpadding-left: 1.5em;\n" +
"}\n\n" +
"#" + config.extensions.SimpleSearchPlugin.containerId + " .button {\n" +
"\tdisplay: block;\n" +
"\tborder-color: [[ColorPalette::TertiaryDark]];\n" +
"\tpadding: 5px;\n" +
"\tbackground-color: [[ColorPalette::TertiaryLight]];\n" +
"}\n\n" +
"#" + config.extensions.SimpleSearchPlugin.containerId + " .button:hover {\n" +
"\tborder-color: [[ColorPalette::SecondaryMid]];\n" +
"\tbackground-color: [[ColorPalette::SecondaryLight]];\n" +
"}\n\n" +
"#" + config.extensions.SimpleSearchPlugin.btnCloseId + " {\n" +
"\tfloat: right;\n" +
"\tmargin: -5px -1em 5px 5px;\n" +
"}\n\n" +
"#" + config.extensions.SimpleSearchPlugin.btnOpenId + " {\n" +
"\tfloat: left;\n" +
"\tmargin-top: 5px;\n" +
"}\n" +
"/*}}}*/";
store.addNotification("StyleSheetSimpleSearch", refreshStyles);
// override Story.search()
Story.prototype.search = function(text, useCaseSensitive, useRegExp) {
highlightHack = new RegExp(useRegExp ? text : text.escapeRegExp(), useCaseSensitive ? "mg" : "img");
var matches = store.search(highlightHack, null, "excludeSearch");
var q = useRegExp ? "/" : "'";
config.extensions.SimpleSearchPlugin.displayResults(matches, q + text + q);
};
// override TiddlyWiki.search() to sort by relevance
TiddlyWiki.prototype.search = function(searchRegExp, sortField, excludeTag, match) {
var candidates = this.reverseLookup("tags", excludeTag, !!match);
var primary = [];
var secondary = [];
var tertiary = [];
for(var t = 0; t < candidates.length; t++) {
if(candidates[t].title.search(searchRegExp) != -1) {
primary.push(candidates[t]);
} else if(candidates[t].tags.join(" ").search(searchRegExp) != -1) {
secondary.push(candidates[t]);
} else if(candidates[t].text.search(searchRegExp) != -1) {
tertiary.push(candidates[t]);
}
}
var results = primary.concat(secondary).concat(tertiary);
if(sortField) {
results.sort(function(a, b) {
return a[sortField] < b[sortField] ? -1 : (a[sortField] == b[sortField] ? 0 : +1);
});
}
return results;
};
} //# end of "install only once"
//}}}
https://nibreh.me/tiddlywiki/
/*{{{*/
/*Blackicity Theme for TiddlyWiki*/
/*Design and CSS by Saq Imtiaz*/
/*Version 1.0*/
/*}}}*/
/*{{{*/
html {min-height: 101%; background-color:#e6c70080;}
body {font-family: monospace, "Neue Helvetica", Helvetica, "Lucida Grande", Verdana, sans-serif; font-size:1.1em;background-color: #FCFCFC00; color: #0b3536;}
p, .viewer ul, .viewer ol {margin-top:0; margin-bottom: 1em;}
img { max-width:100%; height:auto; }
a{color:#00aabb;text-decoration: none; background:transparent; }
a:hover {color:#E74C3C;text-decoration: none; background:transparent; }
.viewer a, .viewer a:hover {border-bottom:0px dotted #333; font-weight:bold;}
h1,h2,h3 { border: 0; }
h2,h3 { font-style:italic; }
h1:first-child, h2:first-child, h3:first-child { margin-top:0; }
h1,h2,h3,h4,h5 { color: #282826; background: transparent; padding-bottom:2px; font-family: Arial, Helvetica, sans-serif; }
.viewer blockquote {border-left: 5px solid #282826;}
.viewer table, .viewer td {border: 1px solid #282826;}
.viewer th, thead td {background: #282826;border: 1px solid #282826;color: #fff;}
.viewer hr {border-top: dashed 1px #222; margin:0 1em;}
/***
@MEDIASCREEN
***/
@media screen and (min-width:62em) {
html {margin-top:2em;}
#topMenu {
position: fixed;
background: #2226;
padding: 10px 0;
font-size:0.9em;
color: #333;
font-family: 'Lucida Grande', Verdana, Sans-Serif;
width: 100%;
top: 0;
box-shadow: 0px 0 0px #000;
z-index:1;
}
#popup {margin-top:2em;}
#sidebar { top:3em; font-family:"Neue Helvetica", Helvetica, Arial; font-size:0.8em;}
#displayArea {max-width: 55em;margin: 1em auto;padding: 0 1em;}
.tiddler {padding-bottom:10px; background-color: #fff; border: 5px solid #E74C3C; margin: 2em 0; box-shadow: 10px 10px 0px 0px #000;}
}
@media screen and (max-width:62em) {
body {font-size:1em;}
#topMenu, .toolbar, .tagged {display:none;}
#displayArea {max-width: 62em; margin: 1em auto; padding: 0 0.5em;}
.tiddler {padding-bottom:10px; background-color: #fff; margin: 0 0 1em 0; border: 0px solid #E74C3C; box-shadow: 0px; }
}
/***
!VIDEO
***/
.video {position: relative;padding-bottom: 56.25%;height: 0;overflow: hidden;margin-bottom: 1em;}
.video iframe, .video object, .video embed {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}
/***
!TOPMENU
***/
#topMenu a.HideSideBarButton {border-right: 0px;}
#topMenu .button {border:0px;}
#topMenu input {border: 1px solid #ccc;border-radius: 3px;}
#topMenu br {display:none;}
#topMenu a{color: #333;padding: 0px 8px 0px 8px;border-right: 0px solid #444;}
#topMenu a:hover {color:#fff; background:transparent;}
/***
!DISPLAYAREA
***/
/*#displayArea {margin-left:1em; margin-bottom:2em; margin-top:0.5em;}*/
/***
!BUTTON & HIGHLIGHT
***/
.viewer .button {margin:0.25em;}
.viewer .button, .editorFooter .button{color: #333;border: 1px solid #333;}
.viewer .button:hover,
.editorFooter .button:hover, .viewer .button:active, .viewer .highlight,.editorFooter .button:active, .editorFooter .highlight{color: #fff;background: #333;border-color: #333;}
.HideSideBarButton {float:right;}
.button.HideSideBarButton {border:0px;}
.highlight {background:transparent; color:#111; border:none; text-decoration:underline;}
/*.highlight, .marked {background:transparent; color:#111; border:none; text-decoration:underline;}*/
/***
!TIDDLER
***/
.tiddler .viewer {line-height:1.45em;}
.title {color:#222; border-bottom:1px solid#CCC; font-family:'Lucida Grande', Verdana, Sans-Serif; font-size:1.5em; font-style:italic;}
.subtitle, .subtitle a { color: #999999; font-size: 0.95em;margin:0.2em;}
.shadow .title{color:#999;}
/***
!TOOLBAR
***/
.toolbar {font-size:90%;}
.selected .toolbar a {color:#E74C3C;}
.selected .toolbar a:hover {color:#333; background:transparent;border:1px solid #fff;}
.toolbar .button:hover, .toolbar .highlight, .toolbar .marked, .toolbar a.button:active{color:#333; background:transparent;border:1px solid #fff;}
/***
!SIDEBAR
***/
#sidebar { margin-bottom:2em !important; margin-bottom:1em;}
/***
!SidebarOptions
***/
#sidebarOptions { padding-top:2em;background:#f3f3f3;padding-left:0.5em;}
#sidebarOptions a {color:#333;background:#f3f3f3;border:1px solid #f3f3f3;text-decoration: none;}
#sidebarOptions a:hover, #sidebarOptions a:active {color:#222;background-color:#fff;border:1px solid #fff;}
#sidebarOptions input {border:1px solid #ccc; }
#sidebarOptions .sliderPanel {background: #f3f3f3; font-size: .9em;}
#sidebarOptions .sliderPanel input {border:1px solid #999;}
#sidebarOptions .sliderPanel .txtOptionInput {border:1px solid #999; width:9em;}
#sidebarOptions .sliderPanel a {font-weight:normal; color:#555;background-color: #f3f3f3; border-bottom:1px dotted #333;}
#sidebarOptions .sliderPanel a:hover {color:#111;background-color: #f3f3f3;border:none;border-bottom:1px dotted #111;}
/***
!SidebarTabs
***/
.listTitle {color:#222;}
#sidebarTabs {background:#f3f3f3;}
#sidebarTabs .tabContents {background:#cfcfcf;}
#sidebarTabs .tabUnselected:hover {color:#999;}
#sidebarTabs .tabSelected{background:#cfcfcf;}
#sidebarTabs .tabContents .tiddlyLink, #sidebarTabs .tabContents .button{color:#666;}
#sidebarTabs .tabContents .tiddlyLink:hover,#sidebarTabs .tabContents .button:hover{color:#222;background:transparent; text-decoration:none;border:none;}
#sidebarTabs .tabContents .button:hover, #sidebarTabs .tabContents .highlight, #sidebarTabs .tabContents .marked, #sidebarTabs .tabContents a.button:active{color:#222;background:transparent;}
#sidebarTabs .txtMoreTab .tabSelected,
#sidebarTabs .txtMoreTab .tab:hover,
#sidebarTabs .txtMoreTab .tabContents{color: #111;background: #f3f3f3; border:1px solid #f3f3f3;}
#sidebarTabs .txtMoreTab .tabUnselected {color: #555;background: #AFAFAF;}
/***
!Tabs
***/
.tabSelected{color:#fefefe; background:#999; padding-bottom:1px;}
.tabSelected, .tabSelected:hover {color: #111;background: #fefefe;border: solid 1px #cfcfcf;}
.tabUnselected {color: #999;background: #eee;border: solid 1px #cfcfcf;padding-bottom:1px;}
.tabUnselected:hover {text-decoration:none; border:1px solid #cfcfcf;}
.tabContents {background:#fefefe;color: #333;}
/***
!Tagging
***/
.isTag .tagging {float: right; margin:0.5em;}
.tagging, .tagged {border: 1px solid #eee;background-color: #F7F7F7;}
.selected .tagging, .selected .tagged {background-color: #f3f3f3;border: 1px solid #ccc;}
.tagging .listTitle, .tagged .listTitle {color: #bbb;}
.selected .tagging .listTitle, .selected .tagged .listTitle {color: #333;}
.tagging .button, .tagged .button {color:#ccc;}
.selected .tagging .button, .selected .tagged .button {color:#aaa;}
.tagging .button:hover, .tagged .button:hover, .tagging .button:active, .tagged .button:active {border: none; background:transparent; text-decoration:underline; color:#333;}
.popup {background: #cfcfcf;border: 1px solid #333;}
.popup li.disabled {color: #000;}
.popup li a, .popup li a:visited {color: #555;border: none;}
.popup li a:hover {background: #f3f3f3;color: #555;border: none;}
#messageArea {border: 4px dotted #282826;background: #F3F3F3;color: #333;font-size:90%;}
#messageArea a:hover { background:#f5f5f5; border:none;}
#messageArea .button{color: #333;border: 1px solid #282826;}
#messageArea .button:hover {color: #fff;background: #282826;border-color: #282826;}
/***
!CODE PRE
***/
/*.viewer pre {
border: 1px solid #ccc;
background: #f5f5f5;
}*/
.viewer pre {
font-size:1em;
display: block;
margin-top: 1em;
margin-bottom: 1em;
word-break: normal;
word-wrap: break-word;
white-space: pre-wrap;
background-color: #f3f3f3;
border: 1px solid #cccccc;
padding: 0 3px 2px;
border-radius: 3px;
font-family: Monaco, Consolas, "Lucida Console", "DejaVu Sans Mono", monospace;
}
.viewer pre > code {
padding: 0;
border: none;
background-color: inherit;
color: inherit;
}
/*.viewer code {
color: #111; background:#f5f5f5;
}*/
.viewer code {
font-size:1em;
color: #dd1144;
background-color: #f3f3f3;
border: 1px solid #ccc;
white-space: pre-wrap;
padding: 0 3px 2px;
border-radius: 3px;
font-family: Monaco, Consolas, "Lucida Console", "DejaVu Sans Mono", monospace;
}
.editor input {
border: 1px solid #ccc; margin-top:5px;
}
.editor textarea {
border: 1px solid #ccc;
}
/*}}}*/
_Markdown est un langage de balisage léger créé par John Gruber en 2004. Son but est d'offrir une syntaxe facile à lire et à écrire. Un document formaté selon Markdown devrait pouvoir être publié comme tel, en texte, sans donner l’impression qu’il a été marqué par des balises ou des instructions de formatage._
Formatage du texte:
_italique_ **gras** `code`
Créer une liste:
```
* point une
* point deux
* point trois
```
Créer une liste ordonnée:
```
1. point une
2. point deux
3. point trois
```
Créer un titre:
```
# Titre 1
## Titre 2
### Titre 3
```
Créer des citations:
```
> Voici une citation
>> Voici une citation d'une citation
>>> Voici une citation d'une citation d'une citation
```
Créer des liens:
```
[Lien vers une page](/help/how-to-make-a-website)
[Lien vers un site](https://datenstrom.se)
[Lien TiddlyWiki](#MarkdownDocumentation)
```
Ajouter des images:
```


```
/***
|''Name''|TiddlyTagCloudPlugin|
|''Author''|Jon Robson|
|''Version''|0.3.11|
!Usage
{{{ <<tagcloud>> }}} creates a tag cloud of all content.
<<tagcloud filter:"[is[local]]" exclude:excludeLists exclude:excludeSearch exclude:excludePublisher>>
!Parameters
exclude: name a tag you want to exclude from the tag cloud.
filter: provide a filter to run the tag cloud on a subset of tiddlers see SiteInfo@filters and [[filters syntax]]@docs
threshold:2 - will ignore any tags that occur less than 2 times.
sortOrder: <-,+,""> - sort the resulting tags in descending, ascending or no order
***/
//{{{
(function($) {
var stylesheet = "StyleSheetTagCloud";
config.shadowTiddlers[stylesheet] = ['.tagcloudTag { display: inline-block; border : none; margin-right: 8px; '].join("\n");
store.addNotification(stylesheet, refreshStyles);
var macro = config.macros.tagcloud = {
locale: {
tooltip: "see the %0 occurrences of %1"
},
cache: {},
options: {
fontSize: {
small: 14,
large: 14,
},
threshold: 1,
sortOrder: "+"
},
_cleanup: function() {
for(var i in macro.cache) {
if($(i).length === 0) {
delete macro.cache[i];
}
}
},
handler: function(place, macroName, params, wikifier, paramString, tiddler) {
var id = "tagcloud"+Math.random();
var container = $("<div />").attr("params", paramString).addClass("tagcloud").
attr("id", id).appendTo(place)[0];
macro.refresh(container);
},
refresh: function(container) {
macro._cleanup();
var tags, tag;
var locale = macro.locale;
var paramString = $(container).attr("params");
var args = paramString.parseParams("anon")[0];
var exclude = args.exclude || [];
var tiddlers = args.filter ? store.filterTiddlers(args.filter[0]) : store.getTiddlers();
var count = {};
var lookup = {};
var options = macro.options;
var threshold = args.threshold ? parseInt(args.threshold[0], 10) : options.threshold;
for(var i = 0; i < tiddlers.length; i++) {
var tiddler = tiddlers[i];
tags = tiddler.tags;
for(var j = 0; j < tags.length; j++) {
tag = tags[j];
if(!exclude.contains(tag)) {
lookup[tag] = lookup[tag] || [];
lookup[tag].push(tiddler);
if(!count[tag]) {
count[tag] = 1;
} else {
count[tag] += 1;
}
}
}
}
tags = [];
var largest, smallest, c;
for(var k in count) {
tags.push(k);
if(count[k] < threshold) {
delete count[k];
}
}
var sort = options.sortOrder;
tags = tags.sort(function(i, j) {
if(sort == "+") {
return i < j ? -1 : 1;
} else if(sort == "-") {
return i < j ? 1 : -1;
} else {
return 0;
}
});
for(var l in count) {
if(true) {
c = count[l];
if(!largest) {
largest = c;
} else if(c > largest) {
largest = c;
}
if(!smallest) {
smallest = c;
} else if(c < smallest) {
smallest = c;
}
}
}
var id = $(container).attr("id");
macro.cache[id] = lookup;
for(var l = 0; l < tags.length; l++) {
var tag = tags[l];
if(true) {
c = count[tag];
if(c) {
var size = macro.determineFontSize({ largest: largest, smallest:smallest, occurrences: c });
var btn = createTagButton(container,"[_tagcloud[%0-:-%1]]".format(id, tag),
null,tag,locale.tooltip.format(c, tag));
$(btn).addClass("tagcloudTag").attr("tag", tag).css({ "font-size": size + "px" }).
addClass("button size%0".format(size)).click(function(ev) {
var tag = $(ev.target).attr("tag");
window.setTimeout(function() {
var items = $(".popup li a");
var lastLink = items[items.length - 1];
$(lastLink).text("Open tag " + tag).attr("tiddlylink", tag);
}, 10);
});
// the last line is rather hacky but gets the required result of making it possible to open the tag
}
}
}
},
determineFontSize: function(args) {
var options = macro.options;
var deltaFontSize = options.fontSize.large - options.fontSize.small;
var delta = args.occurrences / (args.largest - args.smallest + 1);
return options.fontSize.small + parseInt(delta * deltaFontSize, 10);
}
};
config.filters._tagcloud = function(results, match) {
var args = match[3] ? match[3].split("-:-") : false;
if(args) {
var id = args[0];
var lookup = macro.cache[id] || {};
var tag = args[1];
var tiddlers = lookup[tag] || [];
return tiddlers;
} else {
return [];
}
};
})(jQuery);
//}}}
<html><a class="bookmarklet" href="javascript:(function(){if(window.version&&window.version.title=='TiddlyWiki'){var oldTag=prompt('Enter the tag to rename','oldTag');var newTag=prompt('Rename tag '+oldTag+' to:','newTag');var t=store.getTaggedTiddlers(oldTag);store.suspendNotifications();for(var i=0;i<t.length;i++){t[i].tags.remove(oldTag);t[i].tags.pushUnique(newTag);}store.resumeNotifications();refreshDisplay();}})()">
RenameTag</a> |
<a class="bookmarklet" href="javascript:void(eval(decodeURIComponent("(function()%257B%250A%2509if(window.version%2520%2526%2526%2520window.version.title%2520%253D%253D%2520'TiddlyWiki')%257B%250A%2509%2509var%2520tag%2520%253D%2520prompt('Delete%2520tiddlers%2520with%2520the%2520tag%253A'%252C'')%253B%250A%2509%2509store.suspendNotifications()%253B%250A%2509%2509var%2520t%2520%253D%2520store.getTaggedTiddlers(tag)%253B%250A%2509%2509for(var%2520i%253D0%253Bi%253Ct.length%253Bi%252B%252B)%250A%2509%2509%2509store.removeTiddler(t%255Bi%255D.title)%253B%250A%2509%2509store.resumeNotifications()%253B%250A%2509%2509refreshDisplay()%253B%2509%2509%250A%2509%257D%250A%257D)()")))">
DeleteAllTagged</a></html>
TiddlyWiki est un wiki créé par Jeremy Ruston et dont l'usage le plus courant est celui d'un carnet de notes personnel. L'ensemble du wiki est contenu dans un unique fichier HTML comprenant le contenu, la feuille de style CSS et le code JavaScript nécessaires à son fonctionnement. Avec TiddlyWiki, Jeremy Ruston a lancé un nouveau type d'outil de gestion des connaissances personnelles centré autour de la notion de création de micro-contenu non linéaire.
Après avoir été téléchargé vers un disque dur (ou n'importe quel autre support de stockage local), il est possible de créer du contenu sous forme de rubriques appelées `tiddlers` comportant des liens entre elles et des liens vers internet. Une fois TiddlyWiki lancé sur un navigateur (Mozilla Firefox par exemple), il est possible de sauver les modifications de façon manuelle ou automatique.
[[Classic TiddlyWiki|http://classic.tiddlywiki.com]]
[[Classic TiddlyWiki Beta|http://classic.tiddlywiki.com/beta]] - <<version>>
[[TiddlyWiki 5|http://tiddlywiki.com]]
[[TiddlyFox|https://github.com/TiddlyWiki/TiddlyFox]] - Module Firefox pour sauvegarder directement en local
|!Style|!Formatting|
|''bold''|{{{''bold''}}} - two single-quotes, not a double-quote|
|//italics//|{{{//italics//}}}|
|''//bold italics//''|{{{''//bold italics//''}}}|
|__underline__|{{{__underline__}}}|
|--strikethrough--|{{{--Strikethrough--}}}|
|super^^script^^|{{{super^^script^^}}}|
|sub~~script~~|{{{sub~~script~~}}}|
|@@Marked@@|{{{@@Marked@@}}}|
|{{{plain text}}}|{{{ {{{PlainText No ''Formatting''}}} }}}|
|/%this text will be invisible%/hidden text|{{{/%this text will be invisible%/}}}|
|[[Link|#]]|{{{[[Lorem ipsum|http://url.com]]}}}|
|Image|{{{[img[http://link-image.jpg]]}}}|
|HTML|{{{<html></html>}}}|
|@@color:#4bbbbb;Custom CSS@@|{{{@@color:#4bbbbb;Custom CSS@@}}}|
|!Macro|!Description|!Syntax|
|allTags|List all the tags used in the current ~TiddlyWiki file<<br>>Each entry is a button that pops up the list of tiddlers for that tag<<br>>|{{{<<allTags>>}}}|
|br|Force a line break|{{{<<br>>}}}|
|closeAll|Displays a button to close all displayed Tiddlers<<br>><<closeAll>>|{{{<<closeAll>>}}}|
|gradient|<<gradient [horiz|vert] #bbbbbb #eeeeee #ffffff>>Produces a horizontal or vertical background gradient fill>><<br>>There can be 2 or more colours in the format: #rrggbb (hex), or RGB(r,g,b) (CSS)<<br>>Other CSS formatting can also be added, e.g. {{{<<gradient vert #000000 #660000 #aa2222>>color:#ffffff;font-size:12pt;Darkness>>}}}|{{{<<gradient [horiz|vert] #bbbbbb #eeeeee #ffffff>>Some text here>>}}}|
|list all|List all Tiddlers in a Tiddler|{{{<<list all>>}}}|
|list missing|List all missing tiddlers|{{{<<list missing>>}}}|
|list orphans|List all orphaned tiddlers|{{{<<list orphans>>}}}|
|newJournal|Displays a button to create new date & Time stamped Tiddler (Date/time format optional)<<br>><<newJournal "DD MMM YYYY, hh:mm">> <<br>>You can also add optional tag names after the date format: <<newJournal "DD MMM YYYY, hh:mm" tag1 TagTwo>> |{{{<<newJournal [DateFormatString]>>}}} <<br>> {{{<<newJournal "DD MMM YYYY, hh:mm" tag1 TagTwo>>}}} |
|newTiddler|Displays a button to create new Tiddler<<br>><<newTiddler>>|{{{<<newTiddler>>}}}|
|permaview|Displays a button to change the URL link for all open Tiddlers - or the containing tiddler if used in the command bar (See the ViewTemplate)<<br>><<permaview>>|{{{<<permaview>>}}}|
|saveChanges |Button to save all ~TiddlyWiki changes (or the current tiddler if used in the command bar (see EditTemplate)<<br>><<saveChanges>>|{{{<<saveChanges>>}}}|
|search|Display a Search box<<br>><<search>>|{{{<<search>>}}}|
|slider|Display a Slider (a collapsable display of another tiddler)<<br>>See the allTags entry for an example. Note: Put quotes around the label if needing spaces<<br>>where: ''ID''=cookie name to be used to save the state of the slider, ''Tiddler''=name of the tiddler to include in the slider, ''Label''=label text of the slider button, ''tooltip''=text of the buttons tooltip|{{{<<slider chkTestSlider [[OptionsPanel]] "Options" "Open advanced options">>}}}|
|tabs|Display Tabbed content (contents of tab provided by another tiddler)|{{{<<tabs identifier tabLabel tabName Tiddlername>>}}}|
|tag|Display a Tag ~PopUp<<br>><<tag _Config>>|{{{<<tag tagName>>}}}|
|tagChooser|Used in EditTemplate to add tags to the tags field. Doesn't actually add anything unless in edit mode (though it does show the list)<<br>><<tagChooser>>|{{{<<tagChooser>>}}}|
|list filter|List tiddlers that match a certain filter. The following example lists all plugins.|{{{<<list filter [tag[Tiddler]]>>}}}|
|tiddler|Display contents of another tiddler inline|{{{<<tiddler Tiddler>>}}}|
|timeline|Display a timeline list of tiddlers<<br>>where the sortfield is the sort order ("modified" or "created") and maxentries is the maximum number of entries|{{{<<timeline [sortfield] [maxentries]>>}}}|
|today|Display Today's Date<<br>>e.g. <<today>>|{{{<<today [DateFormatString]>>}}}|
|version|Display ~TiddlyWiki's version<<br>>e.g. <<version>>|{{{<<version>>}}}|
/%
!info
|Name|ToggleRightSidebar|
|Source|http://www.TiddlyTools.com/#ToggleRightSidebar|
|Version|2.0.0|
|Author|Eric Shulman|
|License|http://www.TiddlyTools.com/#LegalStatements|
|~CoreVersion|2.1|
|Type|transclusion|
|Description|show/hide right sidebar (SideBarOptions)|
Usage
<<<
{{{
<<tiddler ToggleRightSidebar>>
<<tiddler ToggleRightSidebar with: label tooltip>>
}}}
Try it: <<tiddler ToggleRightSidebar##show
with: {{config.options.chkShowRightSidebar?'►':'◄'}}>>
<<<
Configuration:
<<<
copy/paste the following settings into a tiddler tagged with <<tag systemConfig>> and then modify the values to suit your preferences:
{{{
config.options.chkShowRightSidebar=true;
config.options.txtToggleRightSideBarLabelShow="◄";
config.options.txtToggleRightSideBarLabelHide="►";
}}}
<<<
!end
!show
<<tiddler {{
var co=config.options;
if (co.chkShowRightSidebar===undefined) co.chkShowRightSidebar=true;
var sb=document.getElementById('sidebar');
var da=document.getElementById('displayArea');
if (sb) {
sb.style.display=co.chkShowRightSidebar?'block':'none';
da.style.marginRight=co.chkShowRightSidebar?'':' ';
}
'';}}>><html><nowiki><a class="HideSideBarButton" href='javascript:;' title="$2"
onmouseover="
this.href='javascript:void(eval(decodeURIComponent(%22(function(){try{('
+encodeURIComponent(encodeURIComponent(this.onclick))
+')()}catch(e){alert(e.description?e.description:e.toString())}})()%22)))';"
onclick="
var co=config.options;
var opt='chkShowRightSidebar';
var show=co[opt]=!co[opt];
var sb=document.getElementById('sidebar');
var da=document.getElementById('displayArea');
if (sb) {
sb.style.display=show?'block':'none';
da.style.marginRight=show?'':' ';
}
saveOptionCookie(opt);
var labelShow=co.txtToggleRightSideBarLabelShow||'◄';
var labelHide=co.txtToggleRightSideBarLabelHide||'►';
if (this.innerHTML==labelShow||this.innerHTML==labelHide)
this.innerHTML=show?labelHide:labelShow;
this.title=(show?'hide':'show')+' right sidebar';
var sm=document.getElementById('storyMenu');
if (sm) config.refreshers.content(sm);
return false;
">$1</a></html>
!end
%/<<tiddler {{
var src='ToggleRightSidebar';
src+(tiddler&&tiddler.title==src?'##info':'##show');
}} with: {{
var co=config.options;
var labelShow=co.txtToggleRightSideBarLabelShow||'◄';
var labelHide=co.txtToggleRightSideBarLabelHide||'►';
'$1'!='$'+'1'?'$1':(co.chkShowRightSidebar?labelHide:labelShow);
}} {{
var tip=(config.options.chkShowRightSidebar?'hide':'show')+' right sidebar';
'$2'!='$'+'2'?'$2':tip;
}}>>
|~ViewToolbar| top closeTiddler closeOthers jump > editTiddler permalink /*+editTiddler*/ /*fields*/ /*references*/|
|~EditToolbar|+saveTiddler -cancelTiddler deleteTiddler|
| !date | !user | !location | !storeUrl | !uploadDir | !toFilename | !backupdir | !origin |
| 10/10/2017 16:23:27 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups | ok |
| 10/10/2017 17:13:41 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups | ok |
| 10/10/2017 17:16:38 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups | ok |
| 10/10/2017 17:21:12 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups | ok |
| 10/10/2017 17:36:49 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups |
| 11/10/2017 20:00:19 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups |
| 11/10/2017 21:25:32 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups |
| 11/10/2017 22:21:51 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups |
| 12/10/2017 09:36:37 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups |
| 12/10/2017 18:53:49 | nibreh | [[/|https://nibreh.me/tiddlywiki/]] | [[store.php|https://nibreh.me/tiddlywiki/store.php]] | . | [[index.html | https://nibreh.me/tiddlywiki/index.html]] | ./backups |
<!--{{{-->
<div class='toolbar' role='navigation' macro='toolbar [[ToolbarCommands::ViewToolbar]]'></div>
<div class='title' macro='view title'></div>
<div class='subtitle'><span macro='view modified date'></span> (<span macro='message views.wikified.createdPrompt'></span> <span macro='view created date'></span>)</div>
<div class='tagging' macro='tagging'></div>
<div class='tagged' macro='tags'></div>
<div class='viewer' macro='view text wikified'></div>
<div class='tagClear'></div>
<!--}}}-->
{{{excludeLists:}}} excludes a tiddler from the lists in the sidebar tabs
{{{excludeMissing:}}} excludes a tiddler from the processing that generates the ~MissingTiddlers list. Use it when you have a tiddler that contains links to missing tiddlers and you don't want those missing links to appear in the ~MissingTiddlers list.
{{{
// your desired UserName
config.options.txtUserName = "";
// username for upload
config.options.txtUploadUserName = "";
// hide Backstage
showBackstage = false;
// hide toolbar when viewed over HTTP
readOnly = true;
// hide editing features when viewed over HTTP
config.options.chkHttpReadOnly = true; // esp. for TW < v2.2
// Backup Folder
config.options.txtUploadBackupDir = "./backups";
// Toggle Right Sidebar
config.options.chkShowRightSidebar=false;
config.options.txtToggleRightSideBarLabelShow="«";
config.options.txtToggleRightSideBarLabelHide="»";
}}}

En collaboration avec Galaxie Vingt-Trois , ÉTÉ INDÉ accueillent pour cette troisième édition et avec délectation, une vue sur 25 ans de productions acharnées du collectif d’auteurs graphiques internationaux Le dernier cri
Chapelle de la Persévérance - Public averti - Entrée libre
# CONCERTS
Place de la Déportation - Quartier du Château
Tout public - Concerts gratuits
## 21h - IT IT ANITA
Post punk - noise / Liège - Belgique
Si les racines d’IT IT ANITA sont ancrées dans le noise des années 90, le groupe originaire de Liège transcende les catégories avec un son puissant et sincère. Guitares bruitistes et rythmiques oppressantes sont au programme de prestations scéniques sans concession où se mêlent tension et relâchement, où se disputent énergie brute et subtilité. Au fil des années, IT IT ANITA s’est forgé une solide réputation de groupe de scène, digne de la grande époque de Seattle, tout en rappelant le rock bruitiste de Sonic Youth et un post-rock ravageur laissant planer l’ombre de Mogwai.
IT IT ANITA nous livre un esprit rebelle et le feu sacré de la radicalité. Un truc solide, intense et étonnamment mélodique au final !
## 22h30 - LYSISTRATA
Indie-rock / Saintes
Maillon essentiel d’une nouvelle scène indie-rock en France, LYSISTRATA ne vous laissera aucune chance. Murs du son et mélodies vicieuses, labyrinthes noise et émotion frontale, c’est marqués et heureux que vous ressortirez de leurs griffes innocentes.
LYSISTRATA propose une synthèse ultime entre post-hardcore, post-rock, math rock et noise, soit les quatre courants phares du rock moderne énervé. Allez les gars une très grosse baffe et au lit !